<–– Nutzen Sie unser Inhaltsverzeichnis :-)
Facebook Katalog in Shopware erstellen
In einfachen Schritten zum Facebook Product Feed. Werbetreibende möchten möglichst schnell und einfach viele Kanäle gleichzeitig bespielen. So auch den Facebook Kanal. Mit dem Product Feed von Facebook könnt ihr über euer Werbekonto Dynamic Ads, Instagram Shopping oder Facebook Page Shop betreiben.



Shopware 5 Produktexport für Facebook
Das Anlegen eines Product Feeds für Facebook kann entweder händisch über den Katalog Manager in Facebook geschehen oder aber man nutzt den Produktexport von Shopware 5. Damit stellt ihr sicher, dass die Artikeldaten immer aktuell sind. Wer die Anleitung zu Shopware Google Shopping gelesen hat, wird erkennen, dass es dasselbe Prinzip verfolgt. Der Produktexport muss nur anders aufbereitet werden. Für die Einbindung des Ganzen benötigst du einen Facebook Account mit Zugriff zum Werbemanager und zum „Catalog Manager“, sowie Zugriff zu deinem Shopware Backend.
Wie wir vorgehen werden:
- Produktexport in Shopware anlegen
- Neue Datenquelle im Catalog Manager erstellen
- Produktexport in Catalog Manager bereitstellen
Shopware Backend – Produktexport anlegen



Produktexport für Facebook erstellen
Loggt euch in euer Backend ein und navigiert unter Marketing zu Produktexporte. Legt dort über die „+Hinzufügen“ Schaltfläche einen neuen Produktexport an. In der Eingabemaske benennt ihr diesen treffend, beispielsweise „Facebook_Produktkatalog“. Hinterlegt einen Dateinamen, sowie eine Partner ID. Die Partner ID ist hilfreich, da ihr unter den Auswertungen den entsprechenden Umsatz über diesen Kanal sehen könnt. Setzt den Haken bei „Aktiv“ und legt den Shop fest. Tragt die Kategorie und die Währung ein. Wenn ihr möchtet das eure Varianten mit ausgespielt werden sollen, dann stellt das entsprechende Feld auf „Ja“.
Die Formatierung könnt ihr auf UTF-8 stellen, das Dateiformat entweder auf TXT oder CSV. Die offiziellen Formate sind CSV, TSV, RSS XML, ATOM XML.
Facebook Product Feed Kopfzeile und Template
Wechselt in den Tab der Kopfzeile eures erstellten Produktexportes. Abhängig davon für was ihr den Datenfeed benutzen möchtet, muss man entsprechende Felder hinzufügen:
- Produkte für Dynamic Ads
- Produkte für Instagram Shopping
- Produkte für den Facebook-Shop einer Seite
- Produkte für den Marketplace (nur in den USA)
Der von uns bereitgestellte Musterfeed ist nicht vollständig. Entsprechend müsst ihr euch die weiteren Felder, wenn benötigt, noch hinzufügen. In Facebook for Developers könnt ihr nachlesen, welche Felder benötigt werden.
Vergesst nicht unter „weitere Filter“ nur Artikel bereitzustellen, welche aktiv sind und auch ein Bild besitzen. In der Kopfzeile müssen die Attribute auf englisch geschrieben sein.
Kopfzeile
{strip}
id{#S#}
title{#S#}
description{#S#}
link{#S#}
image_link{#S#}
additional_image_link{#S#}
gtin{#S#}
brand{#S#}
mpn{#S#}
condition{#S#}
product_type{#S#}
price{#S#}
shipping{#S#}
google_product_category{#S#}
availability{#S#}
launch_date{#S#}
iventory{#S#}
color{#S#}
size{#S#}
age_group{#S#}
gender
{/strip}{#L#} Template
{assign var="string" value=$sArticle.articleID|articleImages:$sArticle.ordernumber:2:"##"|escape}
{assign var="productVariantImage" value="##"|explode:$string}
{strip}
{$sArticle.ordernumber|escape}{#S#}
{$sArticle.name|strip_tags|html_entity_decode|strip|truncate:80:"...":true|escape}{#S#}
{$sArticle.description_long|strip_tags|html_entity_decode|trim|strip|truncate:500:"...":true|htmlentities|escape}{#S#}
{$sArticle.articleID|link:$sArticle.name|escape}{#S#}
{$sArticle.image|image:2}{#S#}
{foreach from=$productVariantImage item=bild}{$bild},{/foreach}{#S#}
{$sArticle.ean|escape}{#S#}
{$sArticle.supplier|escape}{#S#}
{$sArticle.suppliernumber|escape}{#S#}
new{#S#}
{$sArticle.articleID|category:" > "|escape}{#S#}
{$sArticle.price_numeric|escape:"number"}{#S#}
DE::DHL:{$sArticle|@shippingcost:"prepayment":"de"}EUR{#S#}
{$sArticle.attr3|escape}{#S#}
{if $sArticle.esd}in stock
{elseif $sArticle.instock>0}in stock
{elseif $sArticle.releasedate && $sArticle.releasedate|strtotime > $smarty.now}preorder
{elseif $sArticle.shippingtime}preorder
{else}out of stock{/if}{#S#}
{if $sArticle.instock<=0}{$sArticle.releasedate}{else}{/if}{#S#}
{$sArticle.instock}{#S#}
{$sArticle.configurator_options['Farbe']}{#S#}
{$sArticle.configurator_options['Größe']}{#S#}
all ages{#S#}
unisex
{/strip}{#L#}Catalog Manager – Datenquelle anlegen
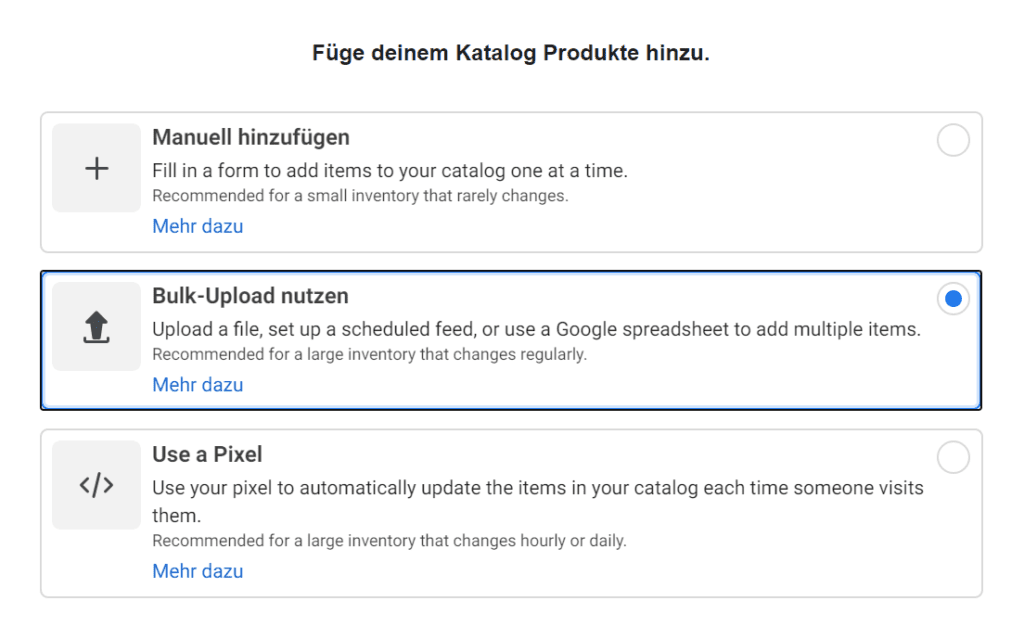
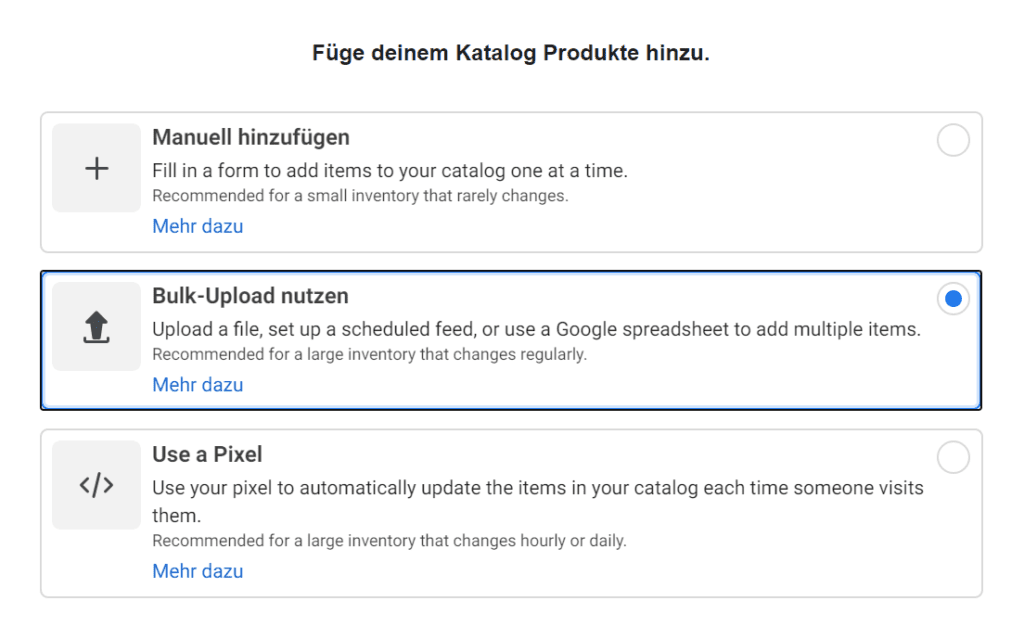
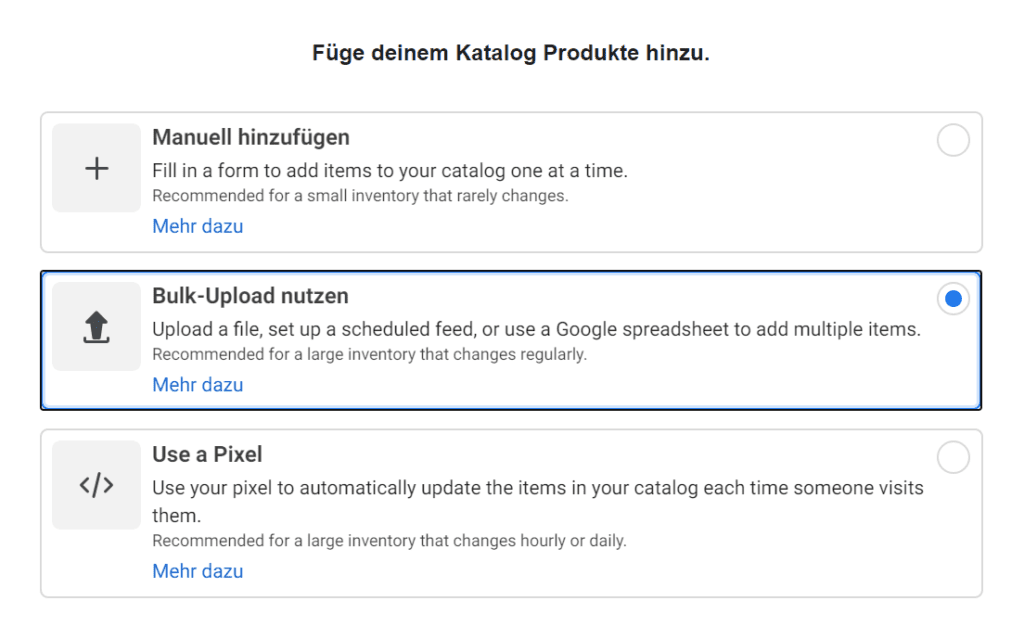
Wechselt zum Catalog Manager in Facebook und geht auf den Punkt Datenquellen. Klickt dann auf „Produkte hinzufügen“ und wählt den Punkt „Bulk-Upload nutzen“.
1.



2.



Im weiteren Schritt wählt ihr die Upload-Option „Geplanter Feed“ und gebt in der URL-Leiste die URL eures Produktexportes ein. Um diesen zu generieren, müsst ihr in Shopware auf den kleinen Blitz beim Produktexport klicken.
3.



4.



Danach gebt ihr den Aktualisierungszeitplan an. Einmal pro Tag langt bei den meisten Shopware Shops. Bestenfalls stellt ihr die Uhrzeit so ein, dass zuerst euer Produktexport – wenn dieser in der Caching Zeit nicht auf „Live“ gestellt ist – aktualisiert wird und danach der Facebook Product Feed. Das System prüft und verarbeitet den Feed. Wenn die Kopfzeile nicht zu der erwarteten Kopfzeile von Facebook passt, bekommt ihr die Möglichkeit, eine Zuordnung anzulegen. Eine Regel, die die Werte der Kopfzeile richtig zuweist. Dies sollte mit diesem Musterfeed jedoch nicht erscheinen. Falls doch, kann es sein, dass sich ein Fehler in der Kopfzeile eingeschlichen hat.
Nachdem die Verarbeitung fertig ist, erscheint nun eine neue Maske, die euch die Uploads zeigt. Unter „Bericht ansehen“ bekommt ihr Aufschluss dazu, welche Produkte eventuell abgelehnt worden sind. Anhand dieses Berichtes könnt ihr den Produktexport soweit anpassen, bis alles ohne Probleme steht. Im Bild seht ihr, dass noch einige Probleme im Feed vorherrschen. Diese sind entstanden, weil nicht alle Daten gepflegt worden sind, wie beispielsweise die Google Shopping Kategorie. Diese zieht auch Facebook heran um die Artikel richtig zuzuordnen.
5.



Glückwunsch. Ihr habt den Facebook Product Feed nun erfolgreich angelegt. Von hier aus könnt Ihr nun euren Facebook Shop oder Werbeanzeigen schalten. Falls ihr Anregungen habt, könnt ihr diese gerne in die Kommentare schreiben. Wenn ihr professionelle Unterstützung für eure Social Media Aktivitäten benötigt könnt ihr euch direkt über unser Kontaktformular melden.
Dominik Klosa
Dominik, Gründer der netgrade GmbH, ist ein erfahrener und engagierter Unternehmer mit fundiertem Know-how im Bereich des Online-Marketings.

Was kann man tun, wenn die Variantenbilder nicht angezeigt werden. Ich bekomme immer ,,,, anstatt der URLs. Das heißt die einzelnen Variantenbilderurl-Stings sind leer.
Hi David,
wenn du alles richtig gemacht hast sollten die Variantenbilder als URL dargestellt werden. Wenn die Strings leer sind solltest du mal bei den Artikeln prüfen ob Variantenbilder hinterlegt sind.
Evtl. mal die URLs neu generieren lassen oder auch die Bilder Thumbnails über den Mediamanager neu generieren lassen.
Ich hoffe das hilft dir weiter.
Grüße
Dominik
Unglaublich guter Guide.
Habe ein Problem bei den Produktexporten. Wir haben einen Hauptshop und einen Subshop.
Exportieren wir nun ein Datenfeed für den Subshop, wird der Artikellink vom Hauptshop in das Feed exportiert. (richtigerweise müsste es aber der Link vom Subshop sein !!)
Danke und schönen Grüße aus Berlin
Hi Maximilian,
prüf mal ob der Subshop als solches auch im Backend eingestellt ist.
Grüße,
Dominik
Hi Dominik,
Ich habe alle Schritte so ausgeführt, wenn Ich meinen Katalog in Facebook jedoch mit dem Pixel verbinden möchte, dann kommt immer wieder die Fehlermeldung, dass 0% der Content-IDs aus dem Shop mit denen aus den Events übereinstimmen. Die Events wurden auch über Shopware eingepflegt und im Website-Code auch korrekt hinterlegt, hier stimmt die Formatierung also, das habe Ich alles schon geprüft. Auch die Content-ID ist in meinem Katalog korrekt aufgeführt, daher verstehe Ich beim besten Willen nicht, warum es nicht funktioniert. So kann Ich leider keine dynamic ads schalten. Hast du eine Idee, woran das liegen könnte oder bist selber schonmal über ein solches Problem gestoßen?
Hi Henning,
ein interessantes Verhalten von Facebook. Leider hatten wir das in dieser Art noch nicht, sorry.
Grüße,
Dominik
Hallo Dominik,
danke für die Vorlage.
Vorab: Wir haben eine Variante mit zwei Farben.
Ich hab deinen Code 1zu1 genau so zu FB hochgeladen, passt eigentlich alles bis auf das Hauptbild, dieses wird bei beiden Farbvarianten angezeigt. Das zweite angezeigte Bild ist dann erst passend zur Variante. Bei FB sollen allerdings zwei unteschiedliche Farben angezeigt werden. Hast du eine Idee, wie ich das lösen kann?
Ich finde einfach keine Definition oder Einstellungsmöglichkeit.
Grüße Timo
Hi Timo,
schau mal in der Zeile {$sArticle.image|image:2} und passe das auf {$sArticle.image|image:1} oder {$sArticle.image|image:0} an.
Dann nochmal hochladen und schauen ob es funktioniert hat.
Viel Grüße
Dominik