Startseite » Shopware PageSpeed optimieren – Part 2
Shopware Bilder optimieren
Mit Bildoptimierung zu schnelleren Ladezeiten – So optimieren Sie die Bilder Ihres Webshops für bestmögliche Core Web Vitals

Schnellere Ladezeiten mit Bildoptimierung
Die Optimierung der Bilder einer Webseite bietet oftmals das größte Potenzial zur Verbesserung der PageSpeed und Core Web Vitals. Für diesen Zweck bieten sich eine Reihe an Maßnahmen an. Hierzu zählen vordergründig das Verwenden der modernsten Bildformate und die Komprimierung der Bilder auf eine niedrigere Größe. Anhand eines konkreten Beispiels erfahren Sie in diesem Beitrag, wie Sie die Bilder Ihrer Seite optimieren und welche Auswirkungen die Optimierung auf PageSpeed und Core Web Vitals hat.
Das Format zählt
Seit einigen Jahren findet ein Umschwung von altbekannten Bildformaten wie JPG oder PNG hin zu modernen Formaten wie WEBP oder AVIF statt. WEBP-Bilder sind im Vergleich zu JPEG- oder PNG-Dateien bei gleicher Bildqualität rund 30 % kleiner. Folglich schneidet das Format beim PageSpeed-Score besser ab und wird deshalb auch von Google offiziell beworben und gefördert. Entsprechend wurden auch in unserem Beispiel die im JPG-Format vorhandenen Bilder in das WEBP-Format konvertiert. Hierfür gibt es zahlreiche kostenlose Tools. Im Idealfall werden die zu verwendenden Bilder jedoch direkt im passenden Format gerendert.
Achtung: Einige veraltete Browser-Versionen unterstützen neuere Formate wie WEBP nicht. Speziell der Safari-Browser von Apple ist erfahrungsgemäß anfällig für fehlenden WEBP-Support. Daher macht es ggf. Sinn, ein “Fallback”-Bildformat festzulegen, auf das zurückgegriffen werden kann, falls kein WEBP-Support besteht.
Shopware Bilder komprimieren, um Ressourcen zu sparen
Das Ziel der Komprimierung ist es, die Dateigröße eines Bildes zu reduzieren, aber gleichzeitig die Qualität weitestmöglich zu erhalten und so den Ladeaufwand einer Webseite, einhergehend mit einer Reduzierung der Ladezeiten, zu verringern. Zwar werden Bilder von Shopware bereits standardmäßig komprimiert, jedoch bedarf es meist einer eigenhändigen Komprimierung, um eine bestmögliche Reduzierung der Größe Ihrer Bilder zu erzielen.
Für das Komprimieren von Bildern eignen sich gängige Bildbearbeitungsprogramme wie Photoshop oder GIMP. Jedoch gibt es auch viele kostenlose Webseiten, mit denen man Bilder schnell und einfach im Browser komprimieren kann.


Im Vergleich: Links das originale, unkomprimierte Bild im JPG-Format und rechts das komprimierte Bild im WEBP-Format.
Durch das Komprimieren und Konvertieren der Bilder in ein modernes Bildformat konnten wir bei marginalem Qualitätsverlust 700 KB an Dateigröße einsparen. Was erstmal nach nicht viel klingt, stellt im prozentualen Vergleich jedoch eine Reduzierung um knapp 80 % dar.
Man merkt also: Jedes Kilobyte zählt!
Shopware Lazy Loading
Lazy Loading (“faules Laden”) sorgt dafür, dass auf einer Webseite immer nur die Inhalte geladen werden, die auch für den Nutzer sichtbar sind. In der Praxis heißt das, dass etwa beim Stöbern durch eine Produktkategorieseite Stück für Stück die Produkte geladen werden, die durch das Scrollen vom Nutzer ins Fenster geholt werden. Das Gegenstück zum Lazy Loading ist das Eager Loading, bei dem umgehend beim Zugriff auf die Seite der gesamte Inhalt geladen wird. Demzufolge führt Lazy Loading dazu, dass beim Öffnen einer Webseite weniger Inhalte geladen werden müssen, was ebenfalls einen erheblichen positiven Effekt auf die Ladezeit der Seite hat.
Lazy Loading wurde in der Vergangenheit hauptsächlich per JavaScript implementiert. Jedoch besteht heute auch die Möglichkeit des nativen Einbindens, was wiederum Ressourcen einspart, die sonst für JavaScript-Code verwendet würden. Der positive Effekt auf die Ladezeit wird somit nochmals verstärkt. Für das Einbinden von Lazy Loading in Shopware stehen eine Reihe an Plugins zur Verfügung.
Recap - Was hat es gebracht?
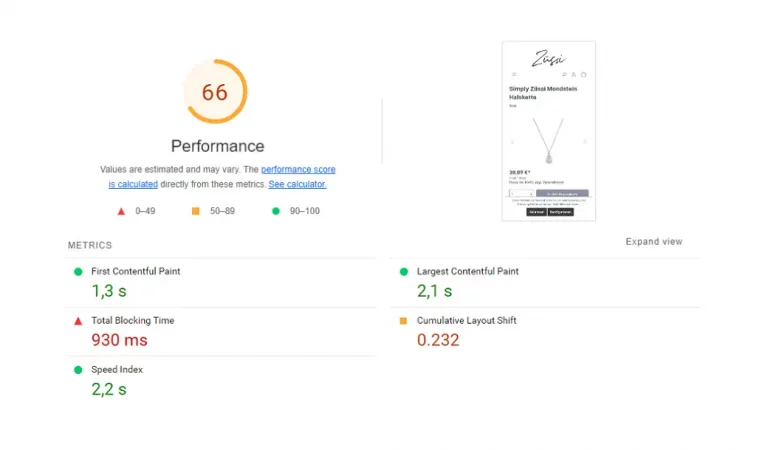
Vor der Optimierung:

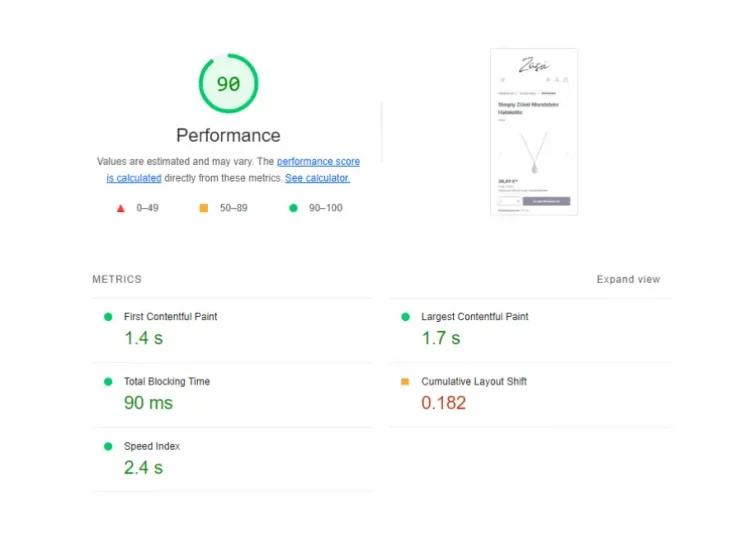
Nach der Optimierung:

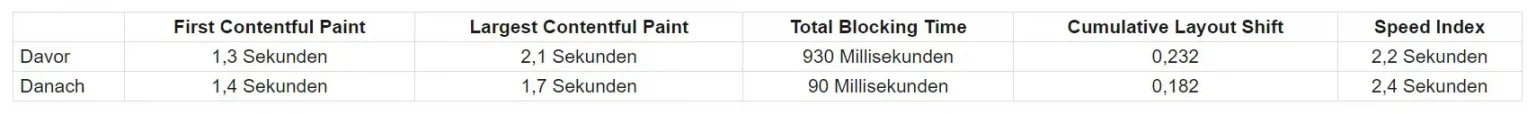
Alle Werte in direkten Vergleich:

Durch unsere Optimierungsmaßnahmen konnten wir bei fast allen Metriken der Core Web Vitals eine positive Verbesserung erzielen. Entsprechend hat sich der Performance-Score um insgesamt 24 Punkte von 66 auf 90 verbessert! Es zeigt sich also, dass man durch ein paar einfache Handgriffe sowohl das Ranking als auch die User Experience einer Seite verbessern kann, was folglich auch einen positiven Effekt auf die Conversion Rate und andere wichtige Kennzahlen hat.
Wir halten fest: Die Verbesserung der PageSpeed durch eine umfassende Bildoptimierung ist ein nicht zu vernachlässigender Faktor in der Suchmaschinenoptimierung!

Klasse Tips und Hinweise die wirklich gut funktionieren. Unsere Konversionsrate besonders bei Besuchern die unseren Shop mit Mobilgeräten besuchen, hat sich spürbar und dauerhaft verbessert. Im deutschen Netz sind schnelle Ladezeiten extrem wichtig. Danke Netgrade und Danke Hr.Klosa
Vielen Dank für das Feedback, Frau Elze 🙂 Schön das es geholfen hat.
Danke!
Bitteschön, Ilya 🙂
Hallo Zusammen,
wirklich sehr gute Tipps – > besten Dank hierfür.
Diesbezüglich bin ich mir jedoch nicht sicher mit der Qualitäts-Einstellung bei den Thumbnails
Das heißt auf den Produktordner -für die Thumbnails 80 einstellen und da wo die Inhaltsfotos drin liegen hier 60 einstellen oder wie ist das gemeint?
Beste Grüße
Jochen Scheurenbrand
Hallo Jochen,
danke für deine Frage. In der Mediathek unter den Albumeinstellungen des Artikels stellst du einmal die Thumbnailqualität auf die 80 ein. Darunter findest du noch die Einstellung der High-Resolution Thumbnailqualität. Dort stellst du die 50 ein.
Grüße,
Dominik
Hallo Herr Klosa.
Vielen Dank für diesen ausführlichen Artikel.
Eine kurze Frage hierzu: Gibt es einen solchen Guide auch schon für Shopware 6?
Unsere Pagespeed ist aktuell eines unserer größten Schwächen für eine schlechte Conversion sowie UX. Jedoch lassen sich nicht alle Punkte von SW5 auf SW6 übertragen.
Falls vorhanden, wäre es toll, wenn Sie mich auf einen Beitrag verweisen könnten, welcher die hier vorgestellte Optimierung für Shopware 6 durchführt.
Vielen Dank im Voraus für Ihre Hilfe.
Mit freundlichen Grüßen
Timo Stephan
Hallo Timo,
bisher haben wir noch keinen Guide für Shopware 6 erstellt.
Optimierungen wie du Sie anstrebst müssten bei Shopware 6 ohnehin mit Programmieraufwand gelöst werden.
Gerne kannst du bei uns dazu anfragen.
Viele Grüße,
Dominik
Top Beitrag. Ich bin schon öfter hier gelandet.
Hallo.
„Je mehr Bilder Ihr bspw. am Artikel verwendet, desto höher sind die Ladezeiten.“
Werden denn die zusätzlichen Produktbilder nicht erst geladen, sobald man draufklickt?
Danke.
Hi Micha,
die Bilder werden zum teil schon vorgeladen bevor man draufklickt. Hier hat man ja noch die Zoom Möglichkeit. Hierfür braucht man dann ein höher Auflösendes Bild.
Viele Grüße,
Dominik