<–– Nutzen Sie unser Inhaltsverzeichnis 🙂
Startseite » Shopware 5: Custom Templates – Häufige Fehler
Shopware 5: Custom Templates – Häufige Fehler
Viele Shopbetreiber beschließen individuelle Änderungswünsche an Ihrem Template selbst in die Hand zu nehmen. Und obwohl Shopware 5 mit Smarty eine relativ simple Template Engine zur Verfügung stellt, kommt es doch häufig vor, dass sich Fehler bei der Erstellung eines eigenen Templates einschleichen. In diesem Blogeintrag möchte ich auf einige Fehlerquellen aufmerksam machen und aufzeigen wie Sie diese vermeiden können.
Änderungen im Bare-Ordner
Diesen Fehler machen viele Shopbetreiber in dem Glauben, dass es sich um eine so geringfügige Änderung handelt, dass Sie dafür kein neues Template anlegen müssen. Doch obwohl die gewünschten Änderungen meistens so funktionieren wie gewollt, sollten Sie von dieser Variante auf jeden Fall absehen, denn die Updatesicherheit ist damit nicht mehr gegeben.
Wenn sich die scheinbar geringfügigen Anpassungen häufen, wird es schwer zu überblicken, was zum Standarttemplate gehört und was eigene Änderungen sind. Deshalb sollten Sie in jedem Fall immer ein neues Template über das Shopware 5 Backend erstellen. Dieses können Sie in den Einstellungen unter dem Punkt Theme Manager anlegen.
Fehlende/Fehlerhafte Vererbung
Dieser Fehler ist uns als Pluginanbieter für Shopware 5 schon sehr oft aufgefallen. Häufig kamen Shopbetreiber mit Supportanfragen wegen eines scheinbar nicht funktionierenden Plugins zu uns. Und schon nach einem kurzen Blick in Ihre Custom Templates war der Fehler schnell klar:
Das Vererbungsprinzip von Shopware 5 wurde falsch angewandt oder ganz einfach ignoriert.
Dazu möchte ich Ihnen ein kleines Beispiel aufzeigen, das uns auch schon in der Praxis begegnet ist. Nehmen wir an, Sie möchten das Shopware-Logo aus Ihrem Footer entfernen. Dazu haben Sie sich ein eigenes Template angelegt und bearbeiten im Verzeichnis
Themes/Frontend/Ihr_Custom_Theme/index die Datei footer.tpl .
Das Logo befindet sich im Block „frontend_index_shopware_footer_logo“ , also wäre der richtige Ansatz diesen Block im eigenen Template leer zu lassen. Ihre footer.tpl würde nun also wie Folgt aussehen:

Wenn Sie jetzt allerdings Ihr Shopware 5 Frontend aufrufen, fällt Ihnen auf, dass Ihr gesamter Footer verschwunden ist. Wir haben hier nämlich das Vererbungsprinzip von Shopware nicht beachtet. Deshalb geht das System hier davon aus, dass die footer.tpl nur aus diesem einzelnen Block besteht.
Das ist der Grund, warum ein fehlerhaftes Custom Template oft für nicht funktionierende Plugins verantwortlich ist. Will das Plugin nämlich einen Block ansprechen, der wegen falscher oder mangelnder Vererbung nicht vorhanden ist, führt das logischerweise dazu, dass die Funktionalität des Plugins beeinträchtigt werden kann.
So machen Sie es richtig:

Durch den extends-Befehl in der ersten Zeile werden alle Blöcke, die Sie nicht verändern, von der footer.tpl des Standartstemplates geerbt.
Variablen aus der Theme Konfiguration werden nicht benutzt
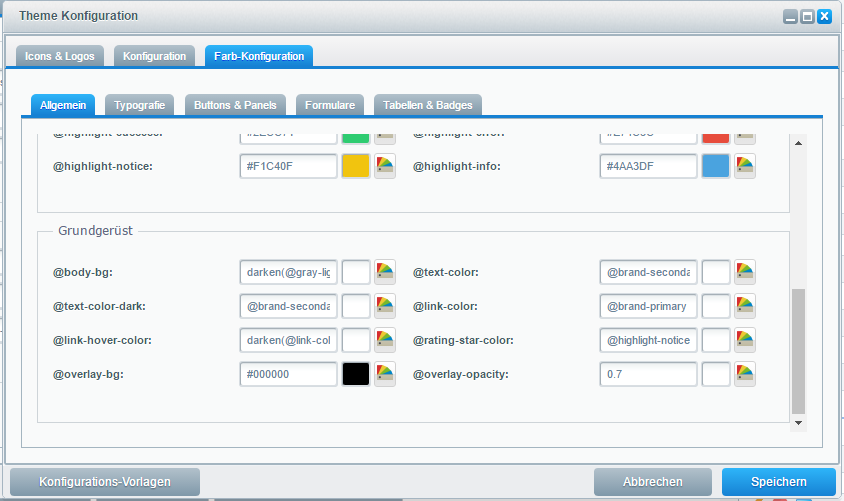
Dieser Fehler ist zwar vergleichsweise harmlos, kann Sie aber eine Menge Zeit kosten. Oft vergessen Shopbetreiber die Farbkonfiguration im Thememanager effektiv zu nutzen. Hier können Sie für verschiedene Elemente Ihrer Webseite Styles, wie Farben, Schriftgrößen oder Schriftarten festlegen. Das praktische ist, dass diese Styles direkt an Variablen für Ihre Less-Dateien gebunden werden. Sie sollten also versuchen, von Anfang an, so gut es geht, mit diesen Variablen zu arbeiten. Damit können Sie die Übersichtlichkeit in Ihren Less-Dateien signifikant verbessern und sich bei späteren Style-Anpassungen viel Zeit sparen.
Sie erreichen die Farbkonfiguration unter:
Einstellungen –>Theme Manager –> Theme konfigurieren –> Farbkonfiguration

Diese Tipps können Ihnen helfen Ihr Shopware 5 Custom Template updatesicherer zu gestalten und die Kompatibilität mit Plugins zu verbessern.
Sollten Sie sich trotzdem unsicher sein, ist es empfehlenswert eine Agentur mit der Betreuung Ihrer Shopware Templates zu beauftragen.
Alexander Goll