Die neusten Blogbeiträge
19. Dezember 2025 Keine Kommentare
21. Oktober 2025 Keine Kommentare
Inhalt
<–– Nutzen Sie unser Inhaltsverzeichnis 🙂
In der wunderbaren Sache namens INTERNET gibt es verschiedene Arten von Formularen. Einige von ihnen aktualisieren sich nach einer erfolgreichen Einreichung, andere nicht, wieder andere leiten dich möglicherweise auf eine „Danke“-Seite weiter, etc. Das Hauptproblem beim Formulartracking besteht darin, dass es keine globalen Standards dafür gibt, wie Formulare entwickelt werden müssen. Einige Entwickler bevorzugen meist eine Technologie (z.B. AJAX) gegenüber einer anderen.
Da du dich für das Formulartracking interessierst, hast du wahrscheinlich Formtrigger und integrierte Formularvariablen im Google Tag Manager bemerkt. Aktiviere mindestens eine Formularvariable und erstelle einen Form Submission Trigger (der alle Formulareinreichungen trackt), hiermit schaltest du den Auto-Event-Listener von GTM ein.
Wie man den Tag Manager in WordPress oder Shopware implementiert, erfährst du in diesem Video.

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
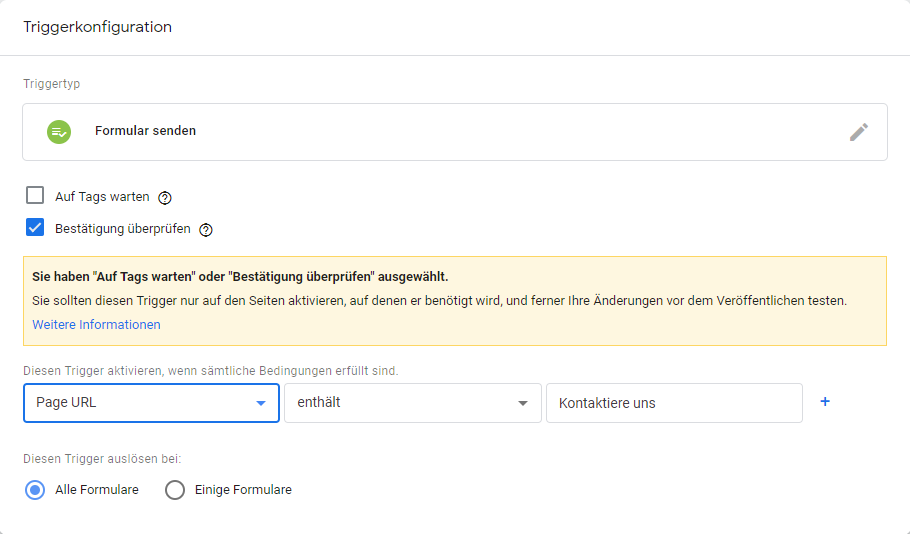
Formular Trigger

Formular Variablen

Der Formular Auto-Event-Listener achtet auf ein Standard-Submit-Browser-Ereignis. Die überwiegende Mehrheit der Formulare verwendet jedoch andere Möglichkeiten ihre Daten zu senden (z.B. jQuery’s $.ajax), so dass das Submit-Ereignis nicht funktioniert. In diesem Fall zeichnet der Google Tag Manager niemals eine Formularübertragung auf. Und das ist ein ziemlich häufiges Problem.
Wenn der Form-Listener von GTM in deiner Situation nicht funktioniert, gibt es andere Alternativen, wie du das Ziel erreichen kannst. In diesem Blogbeitrag werde ich sowohl Standardoptionen als auch Workarounds für die Formularverfolgung mit dem Google Tag Manager erläutern.
Du bist wahrscheinlich bereits mit dem Konzept des Google Tag Managers vertraut: Jede Interaktion, die du verfolgen möchtest, benötigt ein Tag und einen Trigger. Wenn du alle Formularübertragungen mit Google Analytics tracken möchtest, musst du ein Google Analytics-Tag und einen Auslöser (Regel) erstellen, wenn ein Tag ausgelöst werden soll. Das Erstellen eines Tags ist der einfache Teil dieses Prozesses. Lass uns einen erstellen – Du wirst ihn in den nächsten Kapiteln dieses Blog-Posts benötigen:
1. Zu den Tags
2. Drücke Neu
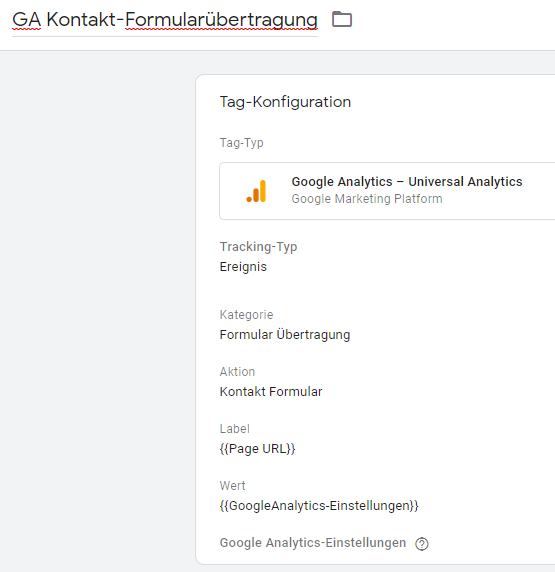
3. Wähle in der Tag-Konfiguration Universal Analytics:
5. Lasse denauslösenden Teil leer (vorerst) und klicke auf Speichern. Wir kommen später darauf zurück. 80% dieses Blog-Posts ist verschiedenen Arten von Triggern gewidmet, die du nutzen kannst. Die Wahl des Triggertyps hängt davon ab, wie ein Formular entwickelt wurde.

Diese 7 Form-Tracking-Techniken, die ich im Titel dieses Blog-Posts erwähnt habe, sind Auslöser. Jeder von ihnen hängt von verschiedenen Elementen/Ereignissen ab, die auf einer Website nach dem Absenden des Formulars auftreten:
Ein falsch konfigurierter Trigger führt zu falschen Daten und Berichten (was zu falschen Schlussfolgerungen und Aktionen führt). Also lies alles sorgfältig durch. Wenn du Fragen hast oder wenn einige Teile dieses Blog-Posts irreführend sind, lass es mich im Kommentarbereich unten wissen. Ich helfe dir gerne weiter.
Bevor wir fortfahren:
Jetzt, bevor wir tief in diese Anleitung eintauchen, gibt es etwas, das du wissen solltest. Dieser gesamte Leitfaden ist universell und deckt so ziemlich jedes Formular auf dem Planeten ab (naja, nicht vielleicht jedes, aber etwa 95% (erfundene Statistiken)).
Bevor wir in die Pool-Auslöser eintauchen, müssen wir ein Formular inspizieren und entscheiden, welche Technik am besten zu unseren Bedürfnissen passt. Ich habe ein Ablaufschema vorbereitet, das dir helfen soll, die richtige Google Tag Manager Formularverfolgungsmethode auszuwählen.

Ich bin sicher, dass einige Teile dieses Systems vage aussehen könnten. Lies weiter und alles wird viel klarer.
Zuerst probieren wir GTMs integrierten Formular-Listener aus. Öffne eine Liste von Variablen in deinem GTM-Konto. Standardmäßig sind Formularvariablen deaktiviert und ausgeblendet, daher musst du sie aktivieren. Klicke unter den integrierten Variablen auf Konfigurieren und aktiviere in der rechten Seitenleiste alle Formularvariablen (alle Änderungen werden automatisch gespeichert).

Öffne dann eine Liste all deiner Trigger (in der linken Seitenleiste auf Trigger klicken). Erstelle einen neuen Trigger:

Nun, lass uns den Vorschau- und Debug-Modus vom GTM verwenden, um herauszufinden, ob der Auto-Event-Listener für Standardformulare bei uns funktioniert. Klicke in der oberen rechten Ecke deines Google Tag Manager-Kontos auf Vorschau.

Sobald der Vorschaumodus aktiviert ist, siehst du ein orangefarbenes Banner, das so aussieht:

Es MUSS erscheinen. Wenn das Banner fehlt, lies diese Anleitung, wie du die GTM-Vorschau und den Debug-Modus beheben kannst.
Nachdem der Vorschau- und Debug-Modus aktiviert ist, navigiere zu der Seite, auf der sich das Formular befindet, und du siehst unten in deinem Browser eine Debug-Konsole mit detaillierten Informationen über deine Tags, einschließlich ihres Zündstatus und der zu verarbeitenden Daten. Dieses Konsolenfenster wird nur auf deinem Computer angezeigt, wenn du eine Vorschau der Website anzeigst, und ist für Ihre anderen Website-Besucher nicht sichtbar. Es sollte ungefähr so aussehen:

Wenn du diese Seite bereits mit dem Formular geöffnet hast, aber die Debug-Konsole von GTM nicht siehst, aktualisiere die Seite. Wenn du immer noch Probleme hast, schlage ich vor, mehr über die häufigsten Fehler im Google Tag Manager zu lesen, um die Lösung zu finden.
Kommen wir zurück zum Formulartracking. Fülle das Formular aus (versuche, keine Felder leer zu lassen):
1. Klicke auf die Schaltfläche Senden. Wurde ein gtm.formSubmit-Ereignis in der Vorschau- und Debug-Konsole angezeigt? Wenn nicht, dann funktioniert der Auto-Event-Listener vom GTM nicht mit diesem Formular und du solltest die nächste Option zum Tracking des Formulars wählen, die in diesem Blogbeitrag beschrieben wird.
2. Wenn gtm.formSubmit-Ereignis in der Vorschau- und Debug-Konsole erschienen ist, dann solltest du einen weiteren Test durchführen – versuche , mindestens ein erforderliches Formularfeld leer zu lassen und das Formular erneut zu senden. Auf diese Weise imitierst du einen Fehler in deinem Formular:
Großartig! Wir haben festgestellt, dass unser Formular mit dem integrierten Formularlistener von GTM verfolgt werden kann. Lass uns einen Trigger speziell für dieses Formular erstellen. Erinnerst du dich an gtm.formSubmit Event, das bereits erwähnt wurde? Klicke darauf (im Vorschau- und Debug-Modus) und dann auf Variablen.

Scrolle dann nach unten und beginne mit der Suche nach einer beliebigen Formularvariablen, die für dieses Formular eindeutig ist. Normalerweise ist es die Variable Form ID, in anderen Fällen – Formularklassen (aber die Form ID ist die beste Option (wenn möglich)). Wie du im Bild unten sehen kannst, habe ich ein Formular eingereicht (dessen Formular-ID-Variable form_contact2 ist).

Dies ist ein guter Identifikator, der auf keinen anderen Elementen der Website verwendet wird, also werde ich ihn für meinen Trigger verwenden:

Lass uns testen
Wenn der Standardformular-Listener im Google Tag Manager in deinem Fall nicht funktioniert, solltest du prüfen, ob dieses Formular einen Benutzer nach einem erfolgreichen Senden auf eine andere Seite weiterleitet.
Lass uns nun einen Trigger erstellen, der nur auf der Erfolgsseite ausgelöst wird.
5. Und vergiss nicht, den Trigger richtig zu benennen – „Pageview – Successful Form Submission„. Ein Titel muss klar sein, sonst hast du (auf lange Sicht) ein Chaos in deinem GTM-Konto. Mehr über Namenstipps (alias Naming Convention) erfährst du hier.

Lass uns testen
Wenn du diesen Teil liest, sendet dein Formular wahrscheinlich keine gültigen Formular-Ereignisse und leitet die Benutzer nicht auf eine „Danke“-Seite weiter. Es aktualisiert sich wahrscheinlich nur selbst und zeigt dann die Meldung „Sie haben das Formular erfolgreich ausgefüllt“ an, ohne die eigentliche Seitenaktualisierung. Es besteht eine große Chance, dass dieses Formular AJAX verwendet. Ich schlage vor, hier den ganzen technischen Hokuspokus zu überspringen (da ich kein Entwickler bin + ich glaube nicht, dass ich in der Lage bin, klar zu erklären, wie es funktioniert). Das Einzige, was Sie hier kennen sollten, ist der AJAX-Listener.
Lunametrics hat einen fantastischen AJAX-Listener für den GTM, den jeder kostenlos nutzen kann. Wenn du mehr darüber erfahren möchtest, wie es funktioniert, kannst du das im Lunametrics Blog tun. Hier werden wir uns ihren Code ausleihen, um die Einreichungen von Formularen zu verfolgen. Kopiere den untenstehenden Code und füge ihn in das Custom HTML-Tag im GTM ein:
<script id="gtm-jq-ajax-listen" type="text/javascript"> (function() { 'use strict'; var $; var n = 0; init(); function init(n) { // Ensure jQuery is available before anything if (typeof jQuery !== 'undefined') { // Define our $ shortcut locally $ = jQuery; bindToAjax(); // Check for up to 10 seconds } else if (n < 20) { n++; setTimeout(init, 500); } } function bindToAjax() { $(document).bind('ajaxComplete', function(evt, jqXhr, opts) { // Create a fake a element for magically simple URL parsing var fullUrl = document.createElement('a'); fullUrl.href = opts.url; // IE9+ strips the leading slash from a.pathname because who wants to get home on time Friday anyways var pathname = fullUrl.pathname[0] === '/' ? fullUrl.pathname : '/' + fullUrl.pathname; // Manually remove the leading question mark, if there is one var queryString = fullUrl.search[0] === '?' ? fullUrl.search.slice(1) : fullUrl.search; // Turn our params and headers into objects for easier reference var queryParameters = objMap(queryString, '&', '=', true); var headers = objMap(jqXhr.getAllResponseHeaders(), '\n', ':'); // Blindly push to the dataLayer because this fires within GTM dataLayer.push({ 'event': 'ajaxComplete', 'attributes': { // Return empty strings to prevent accidental inheritance of old data 'type': opts.type || '', 'url': fullUrl.href || '', 'queryParameters': queryParameters, 'pathname': pathname || '', 'hostname': fullUrl.hostname || '', 'protocol': fullUrl.protocol || '', 'fragment': fullUrl.hash || '', 'statusCode': jqXhr.status || '', 'statusText': jqXhr.statusText || '', 'headers': headers, 'timestamp': evt.timeStamp || '', 'contentType': opts.contentType || '', // Defer to jQuery's handling of the response 'response': (jqXhr.responseJSON || jqXhr.responseXML || jqXhr.responseText || '') } }); }); } function objMap(data, delim, spl, decode) { var obj = {}; // If one of our parameters is missing, return an empty object if (!data || !delim || !spl) { return {}; } var arr = data.split(delim); var i; if (arr) { for (i = 0; i < arr.length; i++) { // If the decode flag is present, URL decode the set var item = decode ? decodeURIComponent(arr[i]) : arr[i]; var pair = item.split(spl); var key = trim_(pair[0]); var value = trim_(pair[1]); if (key && value) { obj[key] = value; } } } return obj; } // Basic .trim() polyfill function trim_(str) { if (str) { return str.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, ''); } } })(); /* * v0.1.0 * Created by the Google Analytics consultants at http://www.lunametrics.com * Written by @notdanwilkerson * Documentation: http://www.lunametrics.com/blog/2015/08/27/ajax-event-listener-google-tag-manager/ * Licensed under the Creative Commons 4.0 Attribution Public License */ </script>
Stelle dieses benutzerdefinierte HTML-Tag so ein, dass es auf allen Seiten ausgelöst wird. Nun, lass uns überprüfen, ob ein Formular auf AJAX basiert:
Wenn deine Antwort auf die vorherigen Fragen Ja war, lass uns einen Blick darauf werfen, was wir mit diesem AJAX-Formular machen können. Klicke im Vorschau- und Debug-Modus auf ajaxComplete-Ereignis und dann auf Data Layer:

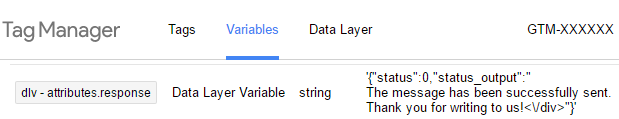
Sieht für einen Nicht-Entwickler schwierig aus, oder? Aber es ist einfacher, als du denkst. Dies sind die Daten, die nach erfolgreichem Absenden des Formulars an die Datenschicht übergeben wurden, jede Zeile ist ein eigener dataLayer-Datenpunkt, der als dataLayer-Variable im GTM verwendet werden kann. Du solltest nach etwas suchen, das dir hilft, eine erfolgreiche Formularabgabe zu identifizieren. Scrolle nach unten und suche nach „Antwort“.

Schauen wir es uns genauer an. Kannst du eine Nachricht sehen: „Diese Nachricht wurde erfolgreich gesendet“? Bingo! Wir können es als Trigger benutzen.
Zuerst erstellen wir eine Variable für die Datenschicht in Google Tag Manager.

Du errätst wahrscheinlich, warum ich attributes.response als Data Layer Variable Name eingegeben habe, anstatt nur als Antwort. Lass uns einen genaueren Blick auf die Datenschicht im Vorschau- und Debug-Modus werfen. In Zeile 2 siehst du den Ereignisnamen ajaxComplete – das ist derselbe Name, der in der linken Seite der Vorschau- und Debugkonsole erscheint. Dann sehen wir attributes, das ist ein Objekt, das verschiedene Datenpunkte (Schlüssel-Wert-Paare) enthält. Und response ist einer dieser Schlüssel.

Wenn wir also dem Google Tag Manager mitteilen wollen, dass wir an dem Wert der Antwort interessiert sind, müssen wir den genauen Pfad zu diesen Daten angeben. In unserem Fall sind es die Attribute → response. Jede Ebene des Pfades muss mit dem Punkt → attributes.response . getrennt werden. Ein weiteres Beispiel: Angenommen, du interessierst dich für Serverdaten (aus dieser sehr genauen AJAX-Antwort). In diesem Fall sollte der Name der Datenschichtvariablen attributes.headers.server . sein.
Nachdem wir eine Variable attributes.response Data Layer in Google Tag Manager erstellt haben, lass uns debuggen. Aktualisiere den Vorschau- und Debug-Modus und aktualisiere die Seite, auf der sich das AJAX-Formular befindet. Für Bildungs-/Testzwecke verwende ich Formulare von dieser Website (Beispiel 1). Zögere nicht, sie selbst auszuprobieren.
Fülle das Formular aus und sende es ab. Klicke in der Vorschau und Debug-Konsole auf das letzte ajaxComplete-Ereignis, navigiere dann zur Registerkarte Variablen und suche die neue Variable dlv – attributes.response. Wenn du alles richtig gemacht hast, sollte es so aussehen:

Das ist eine Nachricht des erfolgreich abgeschickten Formulars. Wenn der Wert dieser Variable undefiniert ist, dann solltest du anfangen, nach Fehlern zu suchen. Die häufigsten sind Tippfehler im Variablennamen oder ungenau definierte Variablenpfade. Einige versuchen einfach, die Antwort anstelle von attributes.response zu verwenden.
Nun erstellen wir einen Trigger, der ausgelöst wird, wenn das Ereignis ajaxComplete ist UND unsere neue Datenlagenvariable Text enthält Die Nachricht wurde erfolgreich gesendet.

Lass uns testen:
Was du bei der Verfolgung von AJAX-Formularen beachten solltest:
Einer der großartigsten Trigger GTM (meiner Meinung nach) ist der Element Visibility Trigger. Er ermöglicht dir zu tracken, wann ein bestimmtes Element auf dem Bildschirm erscheint (aufgrund von Scrollen oder anderen Umständen).
Die gleiche Technik kann auf Formulare angewendet werden, wenn eine bestimmte Nachricht (z.B. „Danke“) erscheint, nachdem ein Formular erfolgreich abgeschickt wurde.
Das erste, was wir hier tun müssen, ist, die Erfolgsmeldung eines Formulars zu überprüfen. Wir müssen einen Weg finden, wie wir dem Google Tag Manager anweisen können, welches spezielle Webseitenelement uns interessiert.
Nachdem du das Formular erfolgreich abgeschickt hast, klicke mit der rechten Maustaste auf die Erfolgsmeldung und wähle untersuchen.

Du siehst dann die Entwicklerwerkzeuge des Browsers, die verschiedene Informationen über die Nachricht enthalten: Inhalt, CSS-Klasse, etc. Im folgenden Beispiel sehe ich, dass die Nachricht eine Klasse „elementor-message elementor-message-success“ hat, die als Bedingung im Element Visibility Trigger verwendet werden könnte. Es wäre noch besser, wenn die Erfolgsmeldung einen Parameter namens „id“ hätte, aber da er nicht verfügbar ist, werden wir die CSS-Klasse verwenden.

Gehe zu deinem Google Tag Manager Container und gehe zu Trigger. Erstelle einen neuen Trigger und wähle als Typ Elementsichtbarkeit. Der wichtigste Bestandteil ist hier die Auswahlmethode, die dem GTM helfen wird zu verstehen, was wir suchen.

Die Auswahlmethode hat zwei Möglichkeiten: Element ID und CSS Selektor. Da die Erfolgsmeldung in meinem Beispiel keine ID hat (sondern „class“, nehmen wir den CSS Selector.
Im Feld Element Selector müssen wir diese Klasse „.elementor-message-success“ einfügen. In CSS ist jede Klasse mit einem Punkt davor definiert, also machen wir das Gleiche.
Abschließend stellest du sicher, dass du „DOM-Änderungen beobachten“ ankreuzt. Diese Einstellung bedeutet, dass, wenn ein Element nicht durch Scrollen, sondern unter anderen Umständen (z.B. „taucht einfach auf“) auf dem Bildschirm erscheint, der GTM es (höchstwahrscheinlich) abfangen wird.
Werfe einen Blick auf den Screenshot unten. Wenn du willst, kannst du noch ein paar andere Optimierungen vornehmen, aber was ich getan habe, war ein absolutes Minimum.

Speichere den Trigger.
Lass uns testen
Wenn deine Erfolgsnachricht keine ID oder richtige CSS-Klasse hat, musst du tiefer in die CSS-Selektoren eintauchen, da deine Möglichkeiten enorm groß sind.
Ja, ich weiß, dass das kompliziert klingt. Eigentlich kann das nicht weit von der Wahrheit entfernt sein. In einem meiner Blog-Posts habe ich erklärt, wie man einen Auto-Event Listener ohne Programmierkenntnisse schreiben kann. Du solltest es dir auf jeden Fall ansehen.
Auto-Event Listener sind diese super nützlichen JavaScript-Funktionen, die bestimmte Interaktionen auf einer Webseite verfolgen. Wenn etwas bemerkenswertes passiert, lösen sie Data Layer Events aus, die als Trigger in GTM verwendet werden können. Darüber hinaus enthalten diese Ereignisse wertvolle Daten, die an andere Tools wie Google Analytics, Adwords, Mixpanel, etc. übertragen werden können.
Standardmäßig bietet der Google Tag Manager einen integrierten Form Auto-Event Listener, aber wie du bereits weißt, ist die Unterstützung ziemlich schlecht (sonst würde dieser Blog-Post nicht existieren).
Wie auch immer, in dem oben genannten Blogbeitrag habe ich 7 Schritte erklärt, wie man die Idee validieren und einen Auto-Event Listener erstellen kann. Und aus Gründen der Klarheit werde ich das mit dem konkreten Beispiel veranschaulichen.
Bevor wir fortfahren, überprüfe, welche Art von Formular du verwendest. Ist es eine Maßanfertigung und wird exklusiv für dich erstellt? Wenn ja, gehe zum Kapitel #6 dieses Blog-Posts. Andernfalls lies weiter.
Wenn deine Website auf WordPress läuft, dann verwendest du definitiv eine Art Formular-Plugin. Finde sein Name/Marke/Titel/Titel/etc. heraus. Gefunden? Großartig. Lasse mich dich durch den 7-Schritte-Prozess führen, bei dem du deinen eigenen Auto-Event-Listener ohne Programmierkenntnisse schreibst.
Als Beispiel habe ich Gravity Forms, ein WordPress Plugin, gewählt.
Zuerst musst du überprüfen, ob es irgendwo im Web einen vorgefertigten Gravity Forms GTM Listener gibt. Als ich es das letzte Mal überprüft habe, gab es keine. Obwohl Sie vielleicht Hey sagen könnten, habe ich „Gravity Forms Google Tag Manager“ gegoogelt und es gibt einige Tutorials, alles, was ich sagen kann, ist, dass sie nicht so gut sind, wie Sie vielleicht denken.
Ich habe einmal versucht, die Gravitationsform zu verfolgen. Das Problem war, dass das Formular ein Ereignis zum Absenden des Formulars versendet hat, auch wenn das Formular leer abgesendet wurde (ohne ausgefüllte Felder!). Und diese Blog-Posts halfen mir nicht, dieses Problem zu lösen, also musste ich einen Weg finden.
Hier wurde diese GTM Form Tracking Methode #4 wirklich nützlich. Lies weiter.
Öffne Google und gebe ” gravity forms g form confirmation javascript api “ ein. Es ist wichtig, dass du nach einer JavaScript-API suchst, nicht nach einer normalen API. Deine Suchergebnisse sollten so aussehen:

Das erste Suchergebnis sieht vielversprechend aus. Lass es uns anklicken. Wir sollten dem Schreiben eines Auto-Event-Listeners so einen Schritt näher sein:
Überprüfe nun, ob die API gut dokumentiert und leicht verständlich ist, auch für diejenigen, die nicht wissen, wie man coded. Da wir NUR erfolgreiche Formulareingaben tracken wollen, sollten wir nach einigen Begriffen suchen, die „Erfolg“, „Formulareingabe“, „Bestätigung“, etc. enthalten. Hast du die Idee richtig verstanden?
Was wir suchen, ist eine Art API-Methode, die mit erfolgreichen Einreichungen verbunden ist. Ehrlich gesagt hat es eine Weile gedauert, bis ich eine richtige Seite in der Dokumentation von Gravity Form gefunden habe (weil es VIEL Stoff dazu gibt).
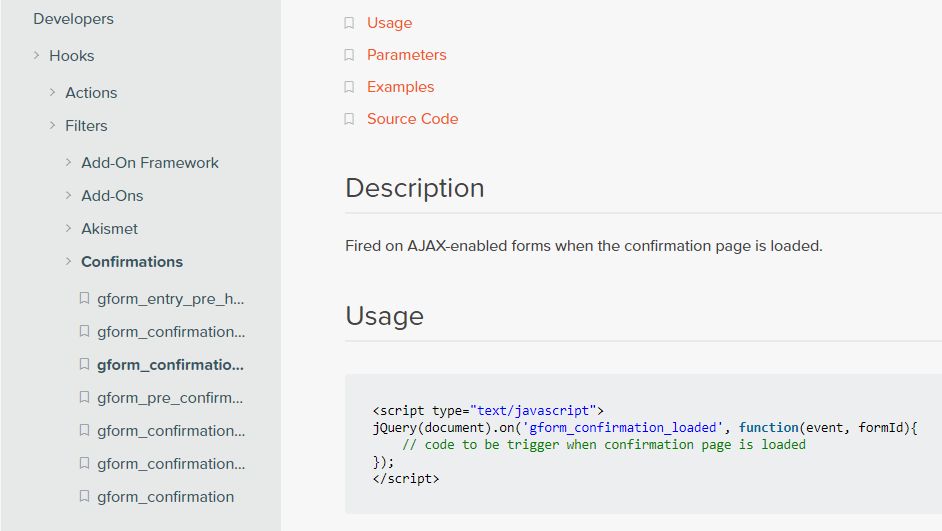
Auf der linken Seite der Gravity Forms API Referenz findest du eine Navigationsleiste. Gehe zu Hooks > Filters > Confirmations > gform_confirmation_loaded. Dieser JavaScript-Hook (gform_confirmation_loaded) wird ausgelöst, wenn die „Success“-Seite des Formulars geladen wird (was genau das ist, wonach wir suchen!).

Bingo! Wir sind dem Erfolg einen Schritt näher gekommen, aber es gibt noch etwas, das wir überprüfen müssen.
Auch wenn die API nützliche Methoden bietet und die Dokumentation sehr gut geschrieben ist, gibt es noch eine Anforderung. Ist die API-Referenz wirklich dummysicher? Wird ein Nicht-Entwickler in der Lage sein, es einfach zu benutzen?
Ehrlich gesagt, ist es nicht sehr üblich, super einfache Codebeispiele in API-Referenzen zu schreiben, die für Nicht-Devs oder Anfänger nützlich sein könnten. Manchmal ist es sogar fast unmöglich.
Zum Beispiel bietet Wistia eine sehr gut geschriebene Javascript-API-Referenz, aber Beispiele sind nicht für Einsteiger entwickelt worden, so dass du und ich nicht in der Lage sein werden, unsere eigenen benutzerdefinierten Auto-Event-Listener zu schreiben.
Im Falle von Wistia haben wir Glück, Lunametrics zu haben, denn ihre Entwickler haben diesen fantastischen Wistia-Listener für GTM veröffentlicht. Aber es gibt immer noch viele Situationen, in denen eine fertige Tracking-Lösung einfach nicht existiert.
OK, gehen wir zurück zu Gravity Forms. Ich habe zu gform_confirmation_loaded JavaScript hook navigiert und dieses Beispiel für Code gefunden:

Das ist perfekt! Lass mich erklären, was jetzt passiert.
Dieser Code ist sofort einsatzbereit. Es besagt: Wenn gform_confirmation_loaded auftritt, initiiert er eine Funktion. Derzeit ist diese Funktion leer, aber wir können das dataLayer.push-Ereignis einfach einbetten, indem wir den Text //code ersetzen, der ausgelöst werden soll, wenn die Bestätigungsseite mit dem eigentlichen Data Layer Code geladen wird.
Kopiere diesen Code aus der Gravity Forms API-Dokumentation und füge ihn in einen einfachen Text- oder Codeeditor (z.B. Notepad, Notepad++, Sublime, etc.) ein.
<script type="text/javascript">
jQuery(document).bind('gform_confirmation_loaded', function(event, formId){
// code to be trigger when confirmation page is loaded
});
</script>
Entferne den //Code, der beim Laden der Bestätigungsseite ausgelöst werden soll.
<script type="text/javascript">
jQuery(document).bind('gform_confirmation_loaded', function(event, formId){
});
</script>
Verändere den dataLayer.push-Ereigniscode (verschiedene GTM-Experten empfehlen, window.dataLayer.push anstelle vom einfachen dataLayer.push zu verwenden):
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'formSubmission', //you can actually name this even whatever you want
'formID': formId
});
Warum habe ich „formId“ hinzugefügt? Nun, das liegt daran, dass der JavaScript-Webhook der Gravity Form die ID des Formulars zurückgibt (siehe function(event, formId) ?). Es ist optional, also kannst du es gerne entfernen.
Verschmelze nun den Code-Ausschnitt des Gravity Forms mit dem window.dataLayer.push. So sollte das Endergebnis aussehen:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery(document).bind("gform_confirmation_loaded", function(event, formID) {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "formSubmission",
formID: formID
});
});
});
</script>
Großartig! Wir sind kurz davor, den Auto-Event-Listener für das Gravity Form fertigzustellen!
Erstelle im Google Tag Manager-Konto ein neues benutzerdefiniertes HTML-Tag. Füge den Code ein, den du im vorherigen Schritt erstellt hast.

Erledigt! Speichere das Tag und weise den gewünschten Trigger zu, z.B. Alle Seiten (oder nur auf den Seiten, auf denen sich das Formular befindet).
Vergiss nicht, den Listener mit dem GTM Preview- und Debug-Modus zu testen. Lade die Seite mit einem beliebigen Gravity Form und fülle eine Testvorlage aus. Ein Data Layer Event namens formSubmission sollte im Ereignisstrom erscheinen. Klicke darauf und überprüfe, welche Daten an die Datenschicht übergeben wurden. Es sollte so aussehen.

Wenn alles wie beschrieben funktioniert hat, erstelle die Data Layer Variable formId (lerne, wie man auf Daten im Data Layer zugreift) und erstelle einen Custom Event Trigger formSubmission. Verwende diese Variable und löse sie in Universal Analytics oder einem anderen Tag aus.
Herzlichen Glückwunsch! Du hast deinen ersten GTM Auto-Event-Listener geschrieben. Wenn diese Google Tag Manager Form Tracking-Methode nicht funktioniert hat, lies weiter und vielleicht wirst du fündig.
Haftungsausschluss: Obwohl diese Form-Tracking-Methode eine ebenso robuste Lösung ist wie der Form Listener von Standard GTM (siehe Technik Nr. 1), habe ich sie aus gutem Grund als Option Nr. 6 in diese Liste aufgenommen.
Wenn andere Marketer mich um Ratschläge zum Formulartracking bitten, freuen sie sich auf eine Lösung, bei der der Input des Entwicklers vermieden werden kann. „Verwalten Sie Ihre Marketing-Tags ohne Hilfe von Entwicklern“ ist einer der Hauptgründe, warum sie überhaupt erst über Google Tag Manager nachdenken. Diese Aussage gehörte zu den wichtigsten „Verkaufsargumenten“ von GTM, als es auf den Markt kam, so dass es keine Überraschung ist, dass Vermarkter erwarten, dass dies zu 100% wahr ist. Obwohl wir wissen, dass in vielen Situationen die Hilfe des Entwicklers dringend empfohlen wird. Meine Position hier:
Ich hoffe, ich habe meinen Standpunkt klargestellt, und wir können fortfahren.
Wie bereits erwähnt, wenn der Standard Google Tag Manager Form Listener nicht mit deinem Formular funktioniert, ist das nächste Bestreben, den Entwickler zu bitten, eine benutzerdefinierte dataLayer.push() in die Callback-Funktion zu implementieren, die bei erfolgreicher Formularübertragung aufgerufen wird. Das Stück Code könnte so ähnlich sein:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'formSubmission',
'formType': 'Contact us',
'formPosition': 'Footer'
});
Du musst eine kurze, aber gut geschriebene und klare Aufgabe für einen Entwickler vorbereiten:
3. Wenn ein Entwickler neu bei dataLayer-Events und Google Tag Manager im Allgemeinen ist, gebe ihm einen Link zu diesem dataLayer.push-Leitfaden mit klaren Beispielen. Erkläre ihm, dass du nach dem erfolgreichen Absenden des Formulars ein Ereignis mit zusätzlichen Variablen in den dataLayer verschieben musst. Wenn Entwickler noch Fragen haben, sollte dieser Blogbeitrag sie aufklären.
Erledigt! Nachdem der Entwickler dataLayer.push in allen Formen implementiert hat, solltest du es testen:
Es sollte so aussehen:

– Überprüfe, ob alle Daten korrekt in den dataLayer übertragen wurden. Klicke auf das formSubmission event und öffne dann die Registerkarte Datalayer in der Preview-Konsole. Die Daten sollten so aussehen:

Einrichten von Variablen und Triggern in GTM. In meinem dataLayer.push-Beispiel gibt es zwei Datenpunkte, die ich als Variablen verwenden möchte – formType und formPosition, also muss ich sie in Google Tag Manager einbinden, indem ich Data Layer-Variablen erstelle.
1. Variable:
Titel: dlv – formType
Variablentyp: Datenlagenvariable
Name der Variablen der Datenschicht: formType
Lasse alle anderen Einstellungen unverändert.
2. Variable:
Titel: dlv – formPosition
Variablentyp: Datenlagenvariable
Name der Variablen der Datenschicht: formPosition
Lasse alle anderen Einstellungen unverändert.
Nun, lass uns einen Trigger erstellen. Gehe zu Trigger und klicke auf Neu. Nehme die folgenden Einstellungen vor:
Auslösertyp: Benutzerdefiniertes Ereignis
Name des Ereignisses: formSubmission (kann je nach Situation unterschiedlich sein. Stelle einfach sicher, dass du und dein Entwickler den gleichen Namen verwenden).
Dieser Auslöser aktiviert: Alle benutzerdefinierten Ereignisse. Das bedeutet, dass alle formSubmission-Ereignisse verfolgt werden.
Lass uns testen
Tipp: In diesem Beispiel würde ich empfehlen, einige Änderungen am Google Analytics Event Tag vorzunehmen. Zu Beginn dieses Blog-Posts habe ich vorgeschlagen, ein GA-Event-Tag mit den folgenden Werten zu erstellen:

Da wir unseren Entwickler gebeten haben, über dataLayer.push einige zusätzliche Variablen hinzuzufügen, können wir diese Daten nutzen und an GA weitergeben. Wir könnten uns ändern:
Wie wird dieses Ereignis in den Veranstaltungsberichten von Google Analytics angezeigt? Nehmen wir an, ein Besucher, der unseren Newsletter abonniert hat. Die mit Google Analytics gepushten Werte sind:
Diese Methode sollte niemals deine erste Option sein. Versuche, die oben genannten 6 Google Tag Manager Formularverfolgungsmethoden zu verwenden, bevor du dieses Kapitel weiterliest.
Wenn Entwickler den Code der Website häufig aktualisieren, solltest du DOM Scraping wegen seiner Gefährlichkeit als den letzten Ausweg betrachten. Es ist besser als „no form tracking at all“, aber es ist weniger robust als andere Optionen, die in diesem Blogbeitrag beschrieben werden.
Obwohl du viel Flexibilität und Agilität gewinnst, hängt es kaum von der Struktur des Website-Frontends ab. Selbst eine geringfügige Änderung, die vom Entwickler vorgenommen wird, kann deine Implementierung beeinträchtigen. Außerdem erfordert es einige Kenntnisse über Javascript und DOM-Konzepte (was unter Marketern nicht sehr verbreitet ist).
Für dieses Beispiel verwenden wir die DOM-Elementvariable. Es ist eine Variable im Google Tag Manager, mit der du Inhalte direkt aus dem Document Object Model kratzen kannst (d.h. mit ihrer Hilfe kannst du jeden Text auf Ihrer Website in eine Variable übertragen und an deine Marketing-Tools (z.B. Google Analytics) weitergeben).
Jetzt öffnen wir eine Demo Shopify Store Brooklyn Theme und sehen alles in Aktion. Ich möchte mich im Voraus bei den Leuten von Shopify dafür entschuldigen, dass wir ihre Demo-Website mit gefälschten E-Mail-Einreichungen mit Spamming versehen (aber ich bin sicher, dass sie damit einverstanden sind). Es gibt eine Anmeldung zu unserem Mailinglistenformular am Ende der Homepage.

Gebe example@example.com in das Shopify-Formular ein und klicke auf Abonnieren. Eine Seite wird aktualisiert, die Webadresse ändert sich in https://brooklyn-theme.myshopify.com/?customer_posted=true#contact_form, und dieses kleine Formular zeigt eine „Thank you“-Meldung an.

In diesem Fall könnten wir Formulareingaben mit Pageview-Trigger der Thank you-Seite leicht verfolgen, aber stellen wir uns vor, dass sich die Adresse (URL) dieser Seite nicht geändert hat. Dies ist keine häufige Situation, aber es ist möglich. An dieser Stelle könnte sich die DOM-Elementvariable als nützlich erweisen. Wir könnten einen Trigger erstellen, der eine Website scannen und nach einer Erfolgsmeldung „Danke für das Abonnement“ suchen könnte.
Zuerst erstellen wir eine DOM-Elementvariable, die nach dieser speziellen Erfolgsmeldung sucht. Bewegen Sie den Mauszeiger über den Text der Erfolgsmeldung, klicken Sie mit der rechten Maustaste und wählen Sie Untersuchen (Inspect).

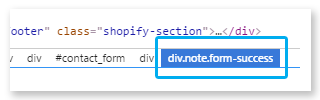
Die Konsole eines Entwicklers wird mit viel HTML-Code angezeigt. Beachte, dass der Code der Erfolgsmeldung in dieser Konsole bereits ausgewählt ist. Diese Nachricht hat keine eindeutige ID, daher müssen wir CSS-Selektoren verwenden.

Am unteren Rand des Screenshot siehst du eine Reihe von CSS-Selektoren, z.B. div.note.formular-success. Diese Selektoren können uns helfen, das genaue Element der Website zu identifizieren.
Lass uns eine DOM-Elementvariable erstellen und versuchen, den Text „Danke für das Abonnement“ zu kratzen.

Siehst du, was ich da gemacht habe? Ich habe den letzten CSS-Selektor aus dem Screenshot oben eingegeben. Ich habe auch den CSS-Selektor nach dem DOM Scraping Tutorial der Measureschool (ab 3:12) verifiziert, da es eine Möglichkeit gibt, mehr Webseitenelemente mit ähnlichem CSS-Selektor zu erstellen. Ich möchte nur diese bestimmte Erfolgsmeldung verfolgen, also muss ich sicherstellen, dass mein CSS-Selektor einzigartig ist.
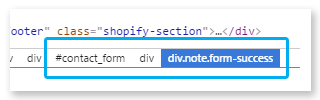
6. Falls es auf einer Website mit ähnlichem CSS-Selektor mehr als eine mögliche Erfolgsmeldung gab, hätte ich einen längeren CSS-Selektor verwendet, z.B. „#contact_form div.note.form success“ (ohne Anführungszeichen).

7. Lasse den Attributnamen leer.
8. Der Titel der Variablen könnte DOM – Form Success Message sein.
9. Klicke auf Speichern.
Lass uns testen
4. Wenn der Wert der Variablen DOM – Form Success Message Danke für das Abonnement ist, haben Sie gute Arbeit geleistet.
In Ordnung! Jetzt müssen wir einen Trigger erstellen, der von unserer neuen DOM-Variablen abhängt.
Vergiss nicht zu testen:
Letzte Worte
In diesem Blogbeitrag habe ich sieben Methoden zum Formulartracking mit dem Google Tag Manager beschrieben. Dies ist der bisher größte Leitfaden in diesem Blog und ich hoffe, dass du ihn nützlich gefunden hast. Du solltest nun in der Lage sein, viel mehr Formulare ohne die Hilfe eines Entwicklers zu tracken. Aber denke daran – es ist in Ordnung, den Entwickler um Hilfe zu bitten. Wenn möglich, wähle die dataLayer.push-Methode über DOM-Scraping. Robuste Lösungen sollten deine Priorität sein.
Die neusten Blogbeiträge
Copyright 2012 - 2025 netgrade®
Danke für den Beitrag, der hat mir wirklich weitergeholfen! Wirklich sehr detailliert und verständlich erklärt.
Super Beitrag, besten Danke!