<–– Nutzen Sie unser Inhaltsverzeichnis 🙂
Seit Q3 2021 werden 40 statt 30 Unternehmen an der Börse im sogenannten DAX Index abgebildet. Doch nicht nur dieser Anlass hat uns dazu inspiriert die Webauftritte dieser DAX-Unternehmen zu analysieren, denn auch Corona und die damit einhergehenden Einschränkungen führten dazu, dass sich vieles von off- zu online verlagert hat und somit die Relevanz der Websites stark gestiegen ist.
Hypothese: Obwohl diese Unternehmen zu den Top 40 der Unternehmerwelt gelten, gehören sie aus SEO-Sicht meist nicht zu den Spitzenreitern.
Um diese Hypothese zu prüfen, haben wir die Websites der DAX-Unternehmen genau unter die Lupe genommen.
Teil 11 von 40 – deliveryhero.com
Allgemeines
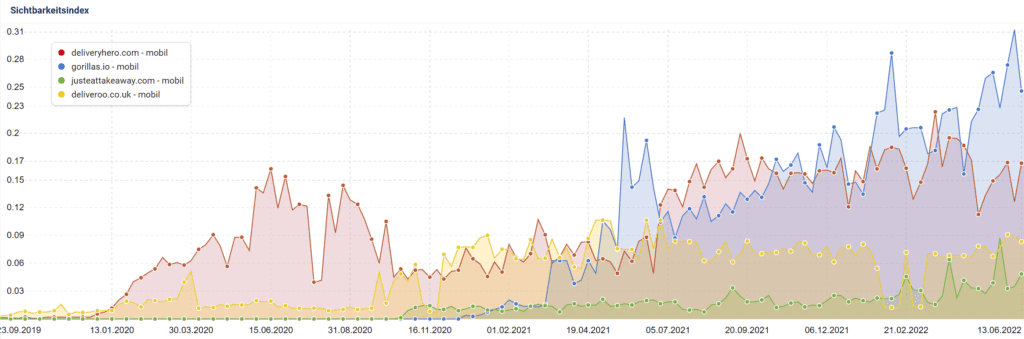
Sichtbarkeit

Quelle: sistrix.de
Definition Sichtbarkeit
Die sogenannte Sichtbarkeit ist im SEO eine wichtige Kennzahl. Vergleichbar mit dem Chart eines Aktienwerts gibt die Sichtbarkeit Aufschluss über den Erfolg einer SEO-Strategie.
Der Sichtbarkeitswert steht dabei stellvertretend für die Auffindbarkeit einer Domain in den organischen Suchergebnisseiten. Bei der Ermittlung dieser Kennzahl werden Keyword-Rankings abgebildet und nach deren Suchhäufigkeit und der rankenden Position gewichtet. Um zu berücksichtigen, wie viel Traffic über das Keyword zu erwarten ist. Die Sichtbarkeitskennzahl von Sistrix wird anhand von gecrawlten Daten berechnet, für Deutschland sind das derzeit 80 Millionen Keywords.
Da die Sichtbarkeit auf einem – je nach Branche mehr oder weniger – eingeschränkten Keywordpool basiert und nicht alle relevanten (Long-Tail-)Keywords berücksichtigen kann, ist diese Kennzahl vor allem für Trendanalysen und Vergleiche mit der Konkurrenz geeignet.
Sichtbarkeitsanalyse deliveryhero.com
Bemerkenswert ist, dass der neueste Konkurrent Gorillas erst 2020 gegründet wurde und relativ schnell zum stärksten Konkurrenten von Delivery Hero in Sachen Sichtbarkeit avanciert ist. Seit Ende 2021 hat Gorillas Delivery Hero in Sachen Sichtbarkeit sogar überholt. Hier darf Delivery Hero die SEO-Optimierung nicht verschlafen, da das Unternehmen ansonsten schnell abgehängt werden kann. Ansonsten ist der Index mit 0,1556 etwa doppelt so hoch als bei Just Eat (in Deutschland als Lieferando bekannt) und Deliveroo. Auch diese Konkurrenten müssen im Auge behalten werden.
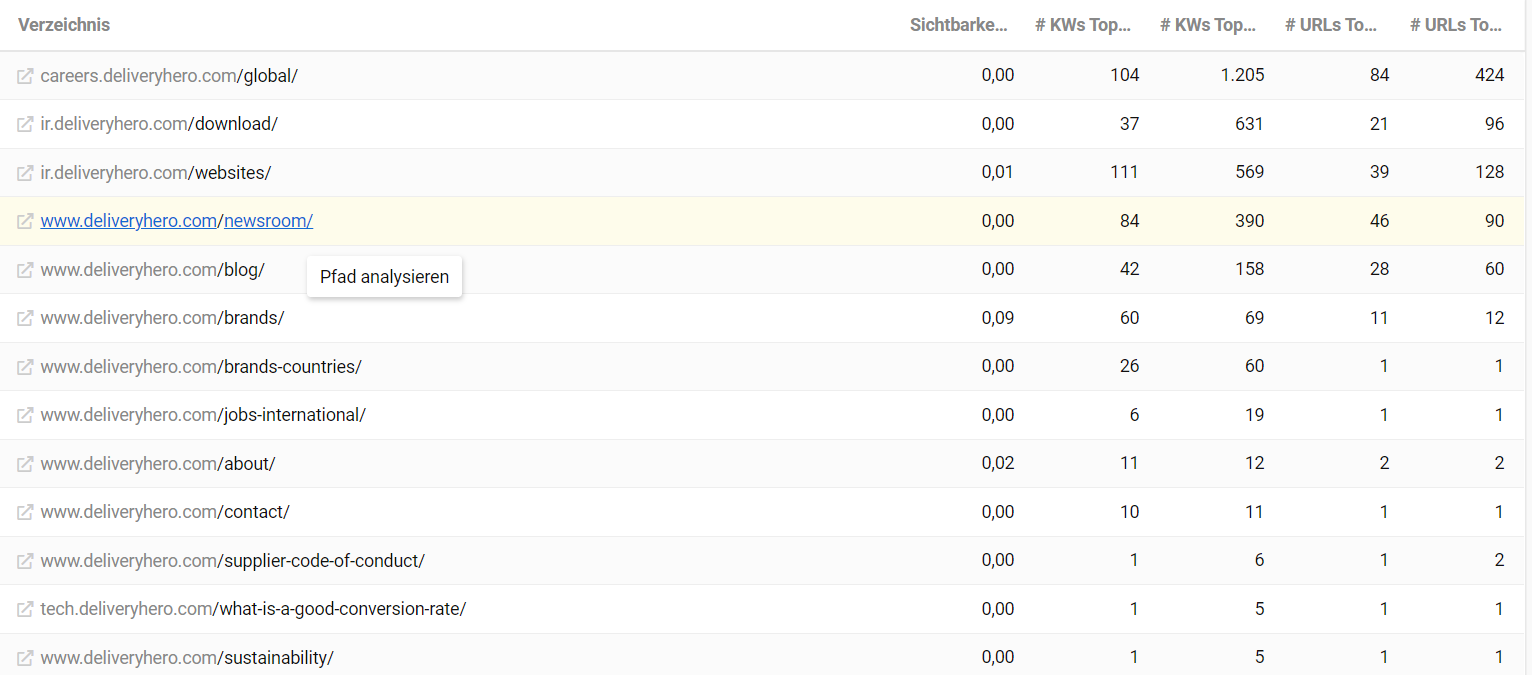
Das mit Abstand stärkste Verzeichnis über das die Firma mit aktuell 84 Keywords gefunden wird, ist /newsroom/, danach folgt der Blog mit 42 Keywords und das /brands/ Verzeichnis mit 60 Keywords in den Top 10 (siehe dritte Spalte von links)..
Zu den Top-URLs gehören die Startseite mit 211 Keywords in den Top 10 und 833 Keywords in den Top 100. Die Startseite trägt mit 27,9% auch den größten Anteil zur Sichtbarkeit der gesamten Domain bei.
Insgesamt sollte Delivery Hero seine SEO-Strategie optimieren, um auch zukünftig sichtbar und damit wettbewerbsfähig zu bleiben.
Rankings

Quelle: sistrix.de
Definition Rankings
Die Anzahl der Keyword-Rankings ist ebenfalls ein Indikator für den Erfolg der SEO-Strategie. Ein Ranking steht hierbei stellvertretend für einen Suchbegriff, über welche die Website theoretisch gefunden werden kann. Theoretisch deshalb, weil ein Position 19 Ranking zu sehr wenig Traffic führen wird, weil sich kaum ein Nutzer zu Seite 2 von Google navigiert. Daher ist neben der reinen Anzahl an Rankings auch die Position relevant, vor allem die Anzahl der Top-10 Rankings.
Rankinganalyse deliveryhero.com
Wie bei den meisten Websites, ist auch bei deliveryhero.com die Differenz zwischen Top 100 und Top 10 Keywords groß. Während allerdings die Anzahl der Top 100 Keywords über die Jahre mehr oder weniger konstant zugenommen hat, stagniert bzw. nimmt die Zahl der Top 10 Keywords eher ab. Dies könnte auch mit der starken Konkurrenz von Gorillas zu tun haben.
Betrachtet man die Ranking-Verteilung der Keywords, so finden sich 19 Stück auf Seite 2, darunter sind mit “food delivery near me” (Position 19), “food delivery” (Position 12), “food delivery berlin” (Position 19) oder “home delivery” (Position 16) durchaus relevante Suchbegriffe enthalten. Delivery Hero kann hier also mit ein wenig Aufwand und Geduld die Anzahl der Top 10 Rankings stark steigern. Dies sollte vor allem im Hinblick auf den starken Konkurrenten Gorillas angegangen werden.
SEO-Traffic

Quelle: similarweb.com
Datenerhebung
Durch das Tool similarweb.com lassen sich Schätzungen bezüglich des Domain-Traffics ermitteln. Dazu werden Daten aus verschiedenen Quellen bezogen, unter anderem bezieht similarweb Daten von Browser-Extensions. Grundsätzlich sind die Daten natürlich nicht valide, sondern weichen von den tatsächlichen Messungen ab, jedoch ist der Panel-Bias immer gleich ungenau und daher können solche Daten als Anhaltspunkt herangezogen werden.
Analyse SEO-Traffic
6,61 % des gesamten Traffics wird über Suchmaschinen generiert. Das ist ein sehr geringer Wert, so generiert der große Konkurrent Gorillas 51,11 % über die Suche. Das hängt zum Teil natürlich auch mit der niedrigeren Sichtbarkeit zusammen, zeigt allerdings die Relevanz auf, dass hier optimiert werden sollte. Der Suchmaschinen-Traffic wiederum unterteilt sich in Rund 99,88 % organischen und 0,12 % bezahlten Traffic.
Der größte Anteil des organischen Traffics kommt über Brand-Searches wie “Delivery Hero”. Dies ist bei einer bekannten Marke wie Delivery Hero nicht verwunderlich, jedoch sollten auch generische Keywords Traffic bringen, wie beispielsweise “food delivery”. Hier könnte Delivery Hero in Zukunft mehr Fokus bei der SEO-Strategie legen.
Technik
Broken Pages

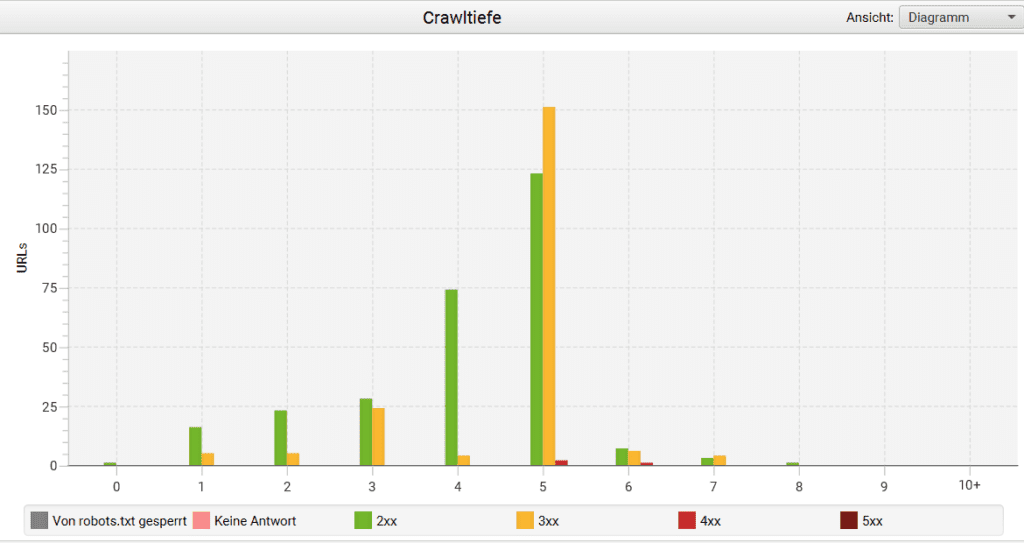
Quelle: screaming frog
Definition Broken Pages
Broken Pages sind URLs, welche nicht mehr aufrufbar sind. Dabei kann es sich sowohl 404-Fehlerseiten (nicht gefunden), als auch um URLs mit dem Status Code 500 (Serverfehler) handelt. Nicht mehr vorhandene Seiten sind sowohl für die Besucher, als auch die Suchmaschinen nicht optimal. Gerade intern sollten solche URLs nicht mehr verlinkt werden, da man als Betreiber ja alle Möglichkeiten hat, hier Anpassungen vorzunehmen und es nicht für eine gut gepflegte Domain spricht, wenn zu viele nicht mehr existierende URLs verlinkt werden.
Broken Pages bei deliveryhero.com
Bei Delivery Hero existieren insgesamt nur 3 URLs, die einen 404 Fehler zurückgeben. Der Nutzer landet also auf einer Fehlerseite, wenn er diesen internen Links folgt, diese sollte also entfernt oder auf existierende Zielseiten angepasst werden. Anders sieht es mit dem 301 Code aus. Hier gibt es 199 Weiterleitungen, es betrifft also knapp ein Viertel aller URLs. Dies Verzögert nicht nur die Ladezeit, sondern wenn die Weiterleitungsketten mit der Zeit zu lange werden, crawlt Google die Webpages irgendwann nicht mehr und es landen möglicherweise relevante Zielseiten nicht im Index. Zudem gibt es hier die Problematik, dass so viele Weiterleitungen ein negatives Signal senden, da die Domain dadurch ungepflegt wirkt. Intern sollten daher nur URLs verlinkt werden, welche einen Status Code 200 haben. Hier sollte sich Delivery Hero definitiv um die schrittweise Entfernung der Weiterleitungen kümmern und jeweils nur die Ziel-URLs intern verlinken.
Ladezeit

Quelle: webpagetest.org – Homepage deliveryhero.com

Quelle: webpagetest.org – Subdomain careers.deliveryhero.com
Definition Metriken
Der Pagespeed von Websites ist nicht nur ein Ranking-Faktor, sondern beeinflusst auch stark die Kaufwahrscheinlichkeit. Lange Ladezeiten führen zu genervten Besuchern, schnelle Ladezeiten jedoch für ein reibungsloses Kauferlebnis. Auch im POS wartet niemand gerne an der Umkleide oder Kasse.
Google selbst hat vier Metriken zur Bewertung von “gesunden” Websites präsentiert:
- Largest Contentful Paint (LCP): Gibt die gefühlte Ladegeschwindigkeit wider und markiert den Punkt, an dem der Hauptinhalt geladen ist.
- First Input Delay (FID): Misst die Zeit, bis eine Seite interaktiv wird, also auf Benutzereingaben reagiert. Da es sich bei FID nur um eine Feldmetrik handelt (also nur durch echte Nutzerdaten ermittelt werden kann), kann man zur Verbesserung auch die Total Blocking Time (TBT) hernehmen. Denn beide Metriken werden durch dieselben Maßnahmen verbessert.
- Cumulative Layout Shift (CLS): Misst die Stabilität des Layouts der Seite beim Ladevorgang, bzw. wie stark Inhalte beim Ladevorgang “springen”.
- Time to First Byte (TTFB): Misst, wie lange es dauert, das notwendige HTML zu laden, bis das Rendern beginnen kann.
Pagespeed Homepage
- LCP: Google empfiehlt hier einen Wert von unter 2,5 Sekunden. deliveryhero.com liegt hier mit 2,101s im grünen Bereich.
- TBT: Bei der TBT empfiehlt Google einen Wert von weniger als 300 ms. deliveryhero.com hat einen Wert von 0,024s und ist damit bestens aufgestellt.
- CLS: Der von Google empfohlene Wert sollte unter 0,1 liegen. Hier wird der Wert mit 0,001 nahezu perfekt wiedergegeben.
- TTFB: Google empfiehlt hier einen Wert von weniger als 200ms. deliveryhero.com hat hier allerdings einen deutlich höheren Wert von 1,066s.
Pagespeed Subdomain careers.deliveryhero.com
- LCP: deliveryhero.com liegt hier mit 2,171s im grünen Bereich.
- TBT: Mit einem Wert von 0,044s ist deliveryhero.com bestens aufgestellt.
- CLS: Hier wird der Wert mit 0,021 nahezu perfekt wiedergegeben.
- TTFB: Bei dieser Kennzahl hat deliveryhero.com mit 0,962s einen deutlich höheren Wert als empfohlen.
Insgesamt ist deliveryhero.com bezüglich PageSpeed gut aufgestellt. Lediglich die Zeit zwischen der Anfrage des Browsers nach einer Seite und dem Empfang des ersten Bytes an Informationen vom Server dauert zu lange. Dies dürfte bei Delivery Hero jedoch weniger Relevanz haben, da es keinen Online Shop für Produkte gibt und das Kerngeschäft – die Bestellung von Essen – nicht auf der Website von deliveryhero selbst geschieht.
Um die Qualität der Website weiter zu verbessern, sollte trotzdem geprüft werden, wie weit die TTFB-Metrik optimiert werden kann, z. B. durch Aufstockung der Server-Hardware.
Robots.txt

Problematik robots.txt
Über die robots.txt kann gesteuert werden, ob bestimmte URLs, Verzeichnisse, Domains von den Suchmaschinen gecrawlt werden dürfen. Dies ist hilfreich, da jede Domain nur ein begrenztes Crawl-Budget zur Verfügung hat und so vermieden werden kann, dass unzählige irrelevante URLs gecrawlt werden und so Crawl-Budget verschwendet wird. Allerdings verhindert eine Sperrung via robots.txt nicht, dass URLs indexiert werden. Es wird sogar verhindert, dass das “noindex” im Meta-Robots-Tag ausgelesen werden kann, denn dazu müssten die Suchmaschinen die URLs crawlen können.
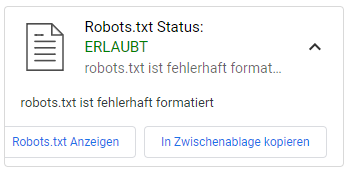
Robots.txt von deliveryhero.com
Die Robots.txt ist bei Abruf der URL (https://www.deliveryhero.com/robots.txt) ohne Inhalt.. Wie das von Google interpretiert wird, ist unbekannt, es könnte jedoch problematisch sein, so wird eine nicht erreichbare robots.txt von Google so interpretiert, dass die Domain komplett gesperrt ist und somit auch nicht gecrawlt wird. Dies ist hier jedoch nicht der Fall, da URLs von Google indexiert und Title und Description in der Suche ausgespielt werden.
Standardmäßig wird immer die komplette Website vom Crawler durchsucht. Nachdem Delivery Hero allerdings lediglich knapp 800 URLs hat, werden wahrscheinlich wenig Crawling Ressourcen verschwendet. Trotzdem muss Delivery Hero die robots.txt dringend korrekt formatieren und einreichen, da dies zu den wichtigsten SEO-Basics gehört.
Mobile Nutzerfreundlichkeit

Quelle: Entwickler Konsole – Homepage deliveryhero.com (1)
Definition
Da Google für die Indexierung ausschließlich die mobile Version der Website hernimmt, ist es unabdingbar, dass diese optimal ausgespielt wird. Zu beachten ist unter anderem:
- genügend Abstand zwischen interaktiven Elementen
- eine optimale Schriftgröße
- die Breite des Inhalts darf nicht größer, als die des Endgeräts sein
Mobile Friendliness deliveryhero.com
Bei deliveryhero.com sind fast alle Webpages für mobile Geräte optimiert. Das wichtigste ist jeweils auf einen Blick erkennbar, die Navigation könnte insbesondere auf Smartphones und den meisten Tablets etwas deutlicher hervorgehoben werden, i.d.R. findet man diese aber intuitiv oben links oder rechts.
Probleme mit der Anzeige auf Smartphones gibt es bei einigen Webpages der Investor Relations Subdomain. Hier wird der Text am rechten Bildschirmrand abgeschnitten und es fehlt auch die Möglichkeit rechts/links zu scrollen. Bei den überprüften Tablets war der Text komplett lesbar. Diese Subdomain sollte nochmals auf Tablets angepasst werden, kann allerdings von der Priorität sicherlich geringer eingestuft werden.

Quelle: Entwickler Konsole – Homepage deliveryhero.com (2)
hreflang

Quelle: Screaming Frog
Definition
Über das <rel=”alternate” hreflang=”x”> Link-Attribut kann der Suchmaschine mitgeteilt werden, in welchen geographischen Ausrichtungen und Sprachen eine Webseite vorhanden ist. Er kommt also zum Einsatz, wenn von einer Website verschiedene Sprachversionen existieren. Somit kann Duplicate Content vermieden werden und internationale User werden direkt auf die Website Version geleitet, die für sie am besten passt. Vor allem für größere und international agierende Unternehmen ist das hreflang-Attribut eine gute Möglichkeit, potenziellen Kunden die bestmögliche Performance zu bieten. Dabei ist darauf zu achten, dass das hreflang-Attribut korrekt verwendet wird. Zum einen ist wichtig, dass jede Sprachversion einer Seite mit hreflang-Tag auf alle anderen Versionen verweist. Zusätzlich muss jede Sprachversion selbstreferenzierend sein – d.h., auf sich selbst verweisen.
Es ist außerdem empfehlenswert das X-Default Attribut zu setzen. Dieser gibt an welche Seite ausgespielt werden soll, wenn es keine passende Landingpage für das Land oder die Sprache des Nutzers vorhanden ist, meist handelt es sich dabei um die englische Sprachversion.
Hreflang bei deliveryhero.com
Wie im Screenshot oben zu sehen ist, fehlt das Hreflang Tag bei Delivery Hero komplett. Allerdings kann davon ausgegangen werden, dass es für die untersuchte Domain weniger relevant ist, da jeder Kontinent bzw. Sprachraum, in welchem der Lieferdienst aktiv ist, eine eigene Domain mit dem lokalen Markennamen für die Bestellungen hat, diese sollten allerdings bestenfalls mithilfe des hreflang-Tags untereinander verknüpft werden.
Subdomains

Quelle: ahrefs.com
Definition
Als Subdomain wird ein Unterbereich der Hauptdomain bezeichnet. Sie werden dem Domainnamen immer mit einem Punkt vorangestellt. Durch Subdomains ist es möglich, dass Bereiche einer Website getrennt voneinander angesprochen werden können. Hierarchisch steht die Subdomain unter der Hauptdomain.
Durch die Trennung von der Hauptdomain profitieren Subdomains nur sehr wenig von Marketingmaßnahmen der Hauptdomain. Das heißt im Umkehrschluss, dass es ein eigenes Marketing-Budget für jede Subdomain geben sollte. Andererseits sind Subdomains nur gering von Abstrafungen der Domain, oder anderer Subdomains betroffen.
Subdomains deliveryhero.com
Delivery Hero hat insgesamt 4 Subdomains. Es findet eine sinnvolle Unterteilung in die Jobs & Karriere Subdomain sowie die für Investoren statt. Die Subdomains Tech und Brand sind themenspezifische Blogs. Hier kann überlegt werden, ob es nicht Sinn macht, diese in den Blog auf der Hauptdomain zu integrieren und diesen dann nochmals zu unterteilen, beispielsweise in /blog/tech/ oder /blog/brand/.
Canonicals

Quelle: Screaming Frog
Definition
Der Canonical Tag verknüpft mehrere URLs, welche den gleichen Inhalt haben und zeichnet somit die Original-URL aus. Das ist wichtig, um den Suchmaschinen zu sagen, welche URL indexiert werden soll, wenn es mehrere URLs mit dem selben Inhalt gibt. So wird Duplicate Content vermieden.
Da es sich bei einem Canonical-Tag um eine Art Empfehlung handelt, müssen sich Suchmaschinen nicht an die Anweisung halten.
Canonicals deliveryhero.com
Von insgesamt 284 URLs enthalten 250 ein Canonical Tag, bei etwa 34 ist es nicht vorhanden – davon sind nochmals 4 nicht indexierbar. Bei den übrigen 30 indexierbaren URLs sollte das Canonical Tag hinzugefügt werden, damit die Gefahr von Duplicate Content vermieden wird, denn dies wäre ein schlechtes Signal für Google. Grundsätzlich sollte jede URL ein Canonical-Tag enthalten, auch wenn es lediglich selbstreferenzierend ist.
OnPage-Optimierung
Keyword Fokus






Definition Keyword-Fokus
Grundsätzlich kann Google eine Seite nur für einen Suchbegriff des Nutzers ausspielen, wenn dieser im Inhalt einer Seite vorhanden ist. Denn solange der gesuchte Begriff nicht verwendet wird, spielt Google diesen nicht aus. Daher sollten auch Synonyme und sprachliche Abweichungen innerhalb eines Sprachraums im Text berücksichtigt werden.
Auch die Konsistenz des Keyword-Fokus ist wichtig, so sollte das wichtigste Keyword sowohl im Title-Tag, in der Meta-Description, als auch in der H1 verwendet werden.
Keyword-Fokus deliveryhero.com
Bei Delivery Hero ist kein Keyword-Fokus gegeben. Das bedeutet, dass auf den Landingpages keine bestimmten Keywords zur Optimierung genutzt wurden. Dadurch fehlt die Individualität und macht es sowohl für die Suchmaschine, als auch für den User unmöglich zu erkennen, was auf der entsprechenden Page zu finden ist. Dies ist auch einer der Gründe, warum die Domain so eine geringe Sichtbarkeit hat.
H-Struktur

Quelle: deliveryhero.com – Startseite (1)

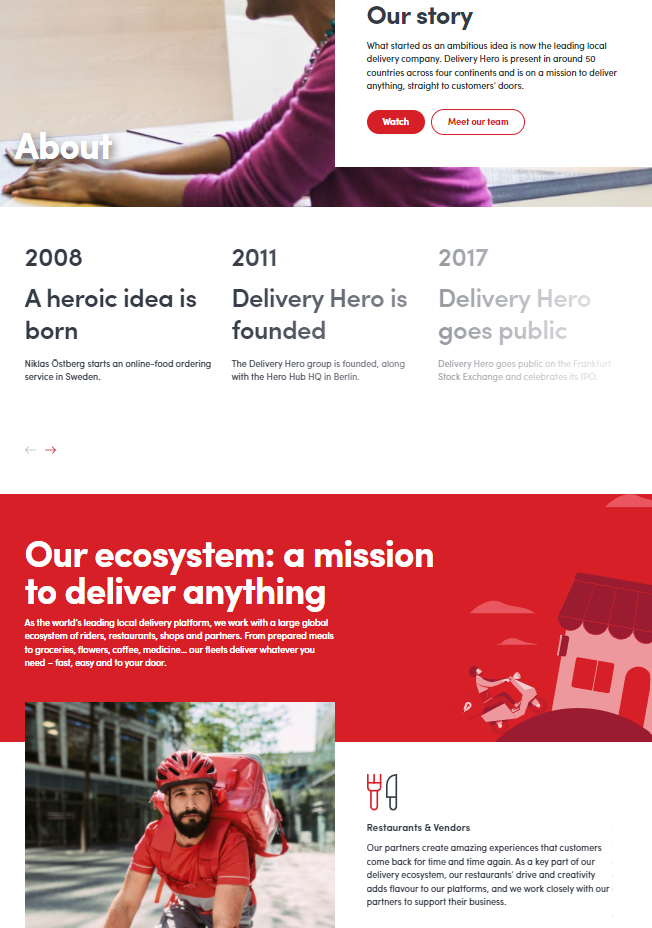
Quelle: deliveryhero.com/about/ (2)
Definition H-Struktur
Jede HTML-Seite auf einer Website enthält eine H-Struktur (H=Header; Überschriften). Diese Überschriftenstruktur gliedert jede Webpage in sinnvolle Abschnitte. Dabei gibt es die Überschriften H1 bis H6. Am wichtigsten ist die H1, diese muss auf jeder Seite einmal vorkommen und stellt sowohl für Google, als auch die Nutzer die wichtigste inhaltliche Orientierung dar. Wenn es H2-Überschriften gibt, muss diese nach der H1 folgen. Wenn eine H3 anfängt, muss auch mindestens eine weitere H3 folgen. Die Struktur kann man ungefähr mit einem Inhaltsverzeichnis bzw. mit einer Gliederung in Word vergleichen.
H-Struktur bei deliveryhero.com
Die Überschriftenstruktur bei Delivery Hero ist unübersichtlich und unlogisch aufgebaut. Beispielsweise werden die Social Signals auf jeder Seite als H5 oder H6 aufgeführt. Da die Verlinkungen zu Social-Media-Profilen nichts mit dem spezifischen Inhalt einer HTML-Seite zu tun haben, müssen diese im CSS formatiert werden.
Darüber folgt nicht immer auf eine H1 eine H2, sondern manchmal eine H3 oder H4 (siehe Screenshot Nr. 2). Manchmal gibt es zwei H1, was es vor allem für den Googlebot schwierig macht, den Inhalt der Seite zu bestimmen.
Auf der Startseite fehlt die H1 komplett und die vorhandenen H2 sind nicht aussagekräftig. Wie beispielsweise im Screenshot Nr. 1 zu sehen soll mit der H2 “c. 50” wahrscheinlich gemeint sein, dass Delivery Hero in 50 Länder liefert. Dies wird allerdings rein aus der H2 nicht ersichtlich.
Die H-Struktur muss unbedingt überarbeitet werden, damit sowohl Google, als auch der Nutzer den Inhalt der jeweiligen Seite richtig zuordnen können. Hierbei handelt es sich auch um einen Faktor, der sehr relevant für gute Rankings in der Suche ist.
Texte
Grundlagen Texte
“Content is King” – ist einer der bekanntesten Phrasen bezüglich der Inhalte. Da Google eine textbasierte Suchmaschine ist, sind Texte daher unabdingbar. Da Google jedoch mit der Zeit immer “schlauer” wird und Inhalte immer besser versteht, geht es schon lange nicht mehr darum, bestimmte Suchbegriffe möglichst häufig in den Texten zu verwenden. Es geht darum, dass die Texte tatsächlich einen Mehrwert haben und den Nutzer zufrieden stellen. Das ist natürlich auch im Interesse von Google, denn sobald eine ander Suchmaschine bessere Ergebnisse liefert, werden die Nutzer wechseln.
Um dem Nutzer möglichst passende Ergebnisse zu liefern unterscheidet Google zwischen verschiedenen Nutzerintentionen:
- Know: Hier geht es darum, dass der Nutzer etwas Wissen will, also Informationen zu einem Thema haben möchte. Meist möchte der Nutzer eine kurze Antwort zu dem Thema. Deshalb werden diese Suchen auch informational genannt.
- Do: Der Nutzer möchte ein Ziel erreichen, oder eine Aktivität ausführen, also etwas herunterladen, kaufen oder interagieren, diese Abfragen werden auch transaktional genannt.
- Website: Der User möchte eine bestimmte Website oder URL finden, daher werden diese Abfragen auch navigational genannt.
- Visit-in-Person: Hier handelt es sich um Suchen nach Cafés, Tankstellen, Restaurants etc., die meist über Smartphones gemacht werden.
Natürlich kann man nicht jeden Suchbegriff immer genau einer Intention zuordnen, daher gibt es auch gemischte Suchergebnisse, bei denen beispielsweise Shops und Informationsseiten angezeigt werden.
Um zu verstehen, welche Intention Google hinter einem Suchbegriff sieht, können die wichtigsten Begriffe in die Suchmaschine eingegeben und gesehen werden, welche Ergebnisse ausgespielt werden. Sind das vor allem Shops, so ist die Intention transaktional. Werden vor allem Blogs oder Ratgeber ausgespielt, dann ist die Intention informational. Dies sollte nicht nur bei der Texterstellung, sondern auch beim Landingpageaufbau berücksichtigt werden, denn erfüllt die Landingpage nicht die Intention, wird Google diese auch nicht ausspielen.
Zusätzlich ist auch die Struktur des Textes wichtig, denn reine Textwüsten werden kaum gelesen. Aber auch die Textlänge ist ein wichtiges Kriterium, hier gilt die Devise “so lange wie nötig, so kurz wie möglich”.
Am Anfang eines guten Textes steht die Keyword-Recherche, bei der wichtige Suchbegriffe, passend zum Thema, identifiziert werden. Anschließend sollte die Suchintention der Keywords festgelegt werden. Doch auch die Recherche von wichtigen Nutzer-Fragen ist wichtig, denn was hilft dem Nutzer mehr, als wenn aufkommende Fragen gleich beantwortet und der User sich aufgehoben fühlt?
Textbewertung deliveryhero.com
Die Qualität der Texte bei Delivery Hero ist schwankend. Nachdem kein Keyword-Fokus gesetzt ist, kann davon ausgegangen werden, dass die Texte auf Landingpages wie “Sustainability” nicht auf Keywords optimiert wurden. Dafür ist die Landingpage durch Bilder etwas aufgelockert. Es könnten allerdings noch wesentlich mehr Styling Elemente vorhanden sein.

Quelle: deliveryhero.com/sustainability/
Ein anderes Beispiel liefern die Blogbeiträge. Wie im Screenshot zu sehen ist fehlen hier stilistische Elemente komplett. Auch die News sind oft relativ blanker Text ohne Auflockerungen durch Bilder, Aufzählungen etc.

Quelle: www.deliveryhero.com/blog/stronger-together-through-the-pandemic/
Ein positives Beispiel liefert die “About”-Page. Hier werden kurze prägnante Textpassagen präsentiert. Diese sind durch viele Styling-Elemente aufgelockert und angenehm zu lesen.

Quelle: deliveryhero.com/about/
Insgesamt muss Delivery Hero jedoch bei den Texten einiges nachbessern, insbesondere bei der Gestaltung und Aufbereitung. Man kann dies durch verschiedene Elemente, wie Bilder, Tabellen, Stichpunktlisten etc. erreichen. Auf der anderen Seite ist der untersuchte Konzern ein Essenslieferdienst und bedarf weniger Erklärung als beispielsweise Produkte von Daimler oder BASF. Dennoch sind Texte, inkl. relevanter Keywords unabdingbar für gute Rankings in der Suche.
Snippet

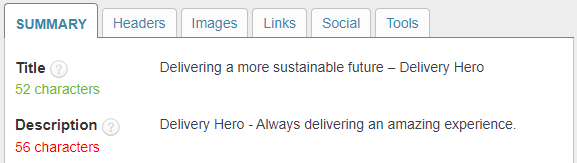
Quelle: Google Suche: site:deliveryhero.com
Grundlagen Snippet
Das Snippet besteht aus Title-Tag und Meta-Description und wird in den Suchergebnissen von Google angezeigt. Das Snippet ist also der erste Kontaktpunkt des Nutzers mit der Website, dementsprechend wichtig ist die passende Optimierung, da dieses einen direkten Einfluss auf die Klickrate hat.
Jedoch werden nicht immer die hinterlegten Daten übernommen, Google generiert sich teilweise das Snippet aus den Inhalten der URL. Das kommt vor allem dann vor, wenn kein passendes Snippet hinterlegt wurde. Beim erstellen des Snippets ist zudem auf die jeweiligen Maximallängen zu achten, so dass nichts ausgepunktet wird, wenn diese zu Lange sind.
Das Snippet sollte nach dem AIDA-Prinzip gestaltet werden und eine Call-to-Action enthalten. Die Verwendung von Eye-Catchern wie ASCII Sonderzeichen lenken den Blick auf das Snippet und können die CTR steigern.
Snippet deliveryhero.com
Sowohl Title, als auch Description sind nicht optimal. Vor allem die Description ist auf jeder Page von deliveryhero.com identisch hinterlegt. Die Suchmaschinen ziehen sich dadurch eine eigene, passende Description aus den Texten der URLs, dadurch sind viele Descriptions abgeschnitten, zum anderen sind die Titles oft zu kurz. Kurze Title sind weniger auffällig und verringern die Klickrate. Zu lange oder abgeschnittene Descriptions machen ebenfalls keinen guten Eindruck. Bei dem Blogpost aus dem Screenshot ist außerdem zweimal ein Datum zu sehen – noch dazu zwei verschiedene. Im Fall von einem Blogpost macht ein Datum sicherlich Sinn, allerdings natürlich nur das korrekte und am besten am Anfang vom Snippet.
Grundsätzlich besser ist es, den Inhalt der Landingpage kurz zusammenzufassen und ggf. einen Call-to-Action einzubauen, so wie im optimierten Beispiel hier:

Quelle: Sistrix Snippet Generator
Interne Verlinkung

Quelle: screaming frog
Grundlagen interne Verlinkung
Die interne Verlinkung stellt nicht nur sicher, dass sich die Crawler der Suchmaschinen durch die Seite navigieren können, sondern auch die Nutzer. Die Seitenstruktur sollte stets logisch, übersichtlich und einfach sein. Dabei gilt die Devise: Je wichtiger die URL, desto häufiger sollte diese auch verlinkt werden. Denn warum sollte man eine wichtige Landingpage nur selten verlinken? Strukturen, bei denen manche Seiten erst mit 5 Klicks von der Startseite aus erreicht werden können sind ebenfalls suboptimal.
Die Linktexte der internen Verlinkung sollten optimalerweise dem Hauptkeyword der URL entsprechen, weil dadurch sowohl den Suchmaschinen, als auch den Usern vermittelt werden kann, was auf der Zielseite zu erwarten ist.
Bewertung interne Verlinkung deliveryhero.com
Die interne Verlinkung bei deliveryhero ist eher suboptimal, da insgesamt nur wenige interne Links gesetzt sind. Selten findet man auf einem Newsbeitrag, Blogpost oder einer Informationsseite mehr als zwei Verlinkungen – sofern überhaupt welche vorhanden sind. Beispielsweise könnte man in relevanten Blogbeiträgen Verlinkungen zu den Kategorieseiten “Sustainablity” und “Diversity & Inclusion” oder zu den Startseiten der Brand-Seiten, welche externe Links zu den jeweiligen Domains der länderspezifischen Marken haben. Delivery Hero muss den Punkt der internen Verlinkungen unbedingt angehen, da dies ein wichtiges Rankingsignal an Google ist. Insgesamt findet sich der Nutzer jedoch ganz gut auf der Domain zurecht. Allerdings vereinfachen mehr interne Links die Navigation auf der Seite noch weiter.
OffPage-Optimierung
Domain Rating

Quelle: ahrefs.com
Definition Domain Rating
Das Domain Rating ist ein Wert von 0 bis 100 und sagt aus, wie stark das Backlinkprofil einer Website, im Vergleich mit anderen Websites, ist. Je höher das Domain Rating der Backlinks ist, desto höher wird auch der eigene DR. Grundsätzlich sind Verlinkungen von anderen Websites noch ein wichtiger Faktor, der von Suchmaschinen als Empfehlung verstanden wird. Würden Backlinks nicht mehr berücksichtigt, käme es nur noch auf die manipulierbaren OnPage-Faktoren als Grundlage der Rankings an. Um hier eine gewisse Zweitmeinung einzuholen sind Backlinks wichtig.
Bei den Backlinks spielen jedoch auch Faktoren wie Themennähe, Stärke und Qualität der Linkquelle eine große Rolle.
Domain Rating deliveryhero.com
Delivery Hero hat etwa 46.300 Backlinks und ist mit einem Domain Rating (DR) von 73 gut aufgestellt. Die Anzahl an Referring Domains ist seit Ende 2013, bis auf wenige Ausnahmen, kontinuierlich gestiegen. Seit dem Beginn der Corona-Pandemie im März 2020 hat die Zahl der Backlinks nochmal deutlich zugenommen. Dies ist auch logisch, da in Zeiten von weltweiten Lockdowns grundsätzlich die Nachfrage nach Lieferdiensten steigt.
Deeplinks

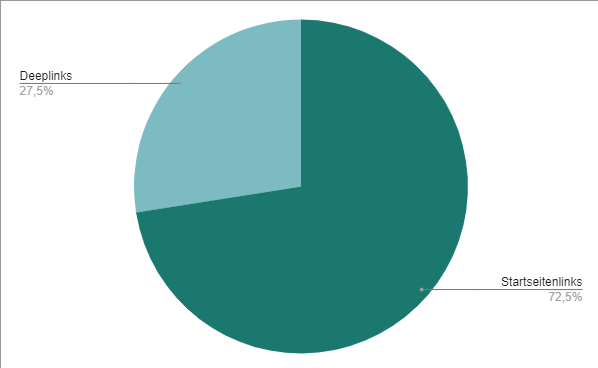
Quelle: ahrefs.com
Erklärung Deeplinks
Es wird bei Backlinks zwischen Deep- und Startseitenlinks unterschieden, Bei Startseitenlinks wird, wie der Name schon sagt, auf die Startseite verlinkt. Als Deeplinks werden Verlinkungen auf Unterseiten bezeichnet. Deeplinks stärken also spezielle Unterseiten, wie wichtige Kategorien.
Deeplinks deliveryhero.com
Bei Delivery Hero (ohne Subdomains) sind insgesamt 27,5% der 57.396 untersuchten Backlinks der letzten zwei Jahre Deeplinks. Damit liegt Delivery Hero deutlich unter dem Durchschnitt von knapp 50% im E-Commerce.
Bei genauerer Betrachtung fällt auf, dass die Kategorie /brands-countries/ und alle darunter stehenden Seiten nur wenig verlinkt werden. Dabei führen diese Unterseiten den User direkt zu den jeweiligen Bestellplattformen je nach Kontinent oder Land, das für den User relevant ist. Da dies allerdings jeweils andere Domains sind, wäre hier eine direkte Untersuchung des Backlinkprofils aussagekräftiger.
Häufig werden diverse Blogartikel und die News-Kategorie verlinkt, dies passt zum im Punkt “Sichtbarkeitsanalyse” untersuchten Aspekt, dass diese Seiten, neben der Startseite den meisten Traffic einbringen.
Eventuell könnte durch das Zusammenführen von den Brand und Tech Blogs auf die Hauptdomain weitere sinnvolle Backlinks aufgebaut werden.
Anchor Texte

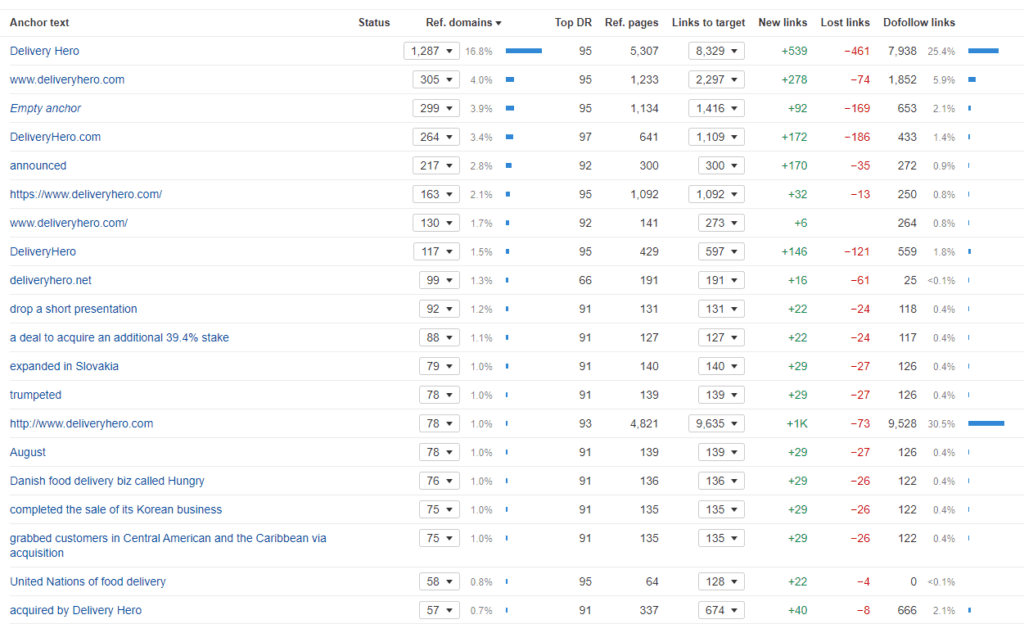
Quelle: ahrefs.com
Problematik Anchortexte
Anchortexte sind ein etwas heikles Thema. Einerseits lassen sich mit Ankertexten Rankingpositionen von Keywords verbessern, auf der anderen Seite kann die zu häufige Keyword-Verlinkung zur Abstrafung führen. Dabei gibt es vier Arten von Linktexten:
- Brand: Hier wird die Domain oder der Brandname verwendet
- Money: Hier wird das (Haupt-)Keyword verwendet
- Compound: Verwendung einer Kombination von (Longtail-)Keyword und Brand
- Sonstige: Die Verwendung anderer Begriffe, wie zum Beispiel “hier”
In homöopathischer Dosis können Keyword-Anchor verwendet werden, jedoch sollte das eher seltener vorkommen. Ein Großteil der Verlinkungen kommen meist über einen Brand-Linktext.
Bewertung Ankertexte deliveryhero.com
Die Linktexte von Delivery Hero sehen sehr gut aus. Der Großteil der Backlinks besteht aus Brand-Anchor Texten neutralen Satzfragmenten, wie “announced” oder leeren Ankern. Somit ist das Profil sehr unauffällig und die Gefahr von Abstrafungen aufgrund unnatürlicher Backlink-Anchor ist nicht gegeben. Das hängt auch damit zusammen, dass ein Großteil der Links direkt auf die Startseite gehen.
Schädlichkeit des Backlinkprofils

Quelle: semrush.com
Problematik schädliche Backlinks
Die Qualität der Backlinks ist wichtig, denn diese können eine Website nicht nur stärken, sondern auch schwächen. Gerade Spam-Links von Casinos und Erotikseiten können negative Auswirkungen haben, allerdings sind das nicht die einzigen Sparten, auch Links von bekannten Link-Netzwerken, zu viele Links mit Money-Anchortexten und Community-Spam sind nicht vorteilhaft.
Es gibt verschiedene Tools um Backlink-Audits zu machen und automatisiert die Qualität von Backlinks einschätzen zu lassen. Eine manuelle Prüfung dieser, als schädlich eingestuften Links, ist jedoch unabdingbar. Dies verhindert, dass versehentlich nicht schädliche Backlinks abgewertet werden, denn mit einer unsauberen Abwertung von Backlinks, kann die Domain auch geschwächt werden.
Allerdings sind offensichtliche Spam-Domains wie beispielsweise “theglobe.net”, Google sicherlich bekannt und werden wahrscheinlich grundsätzlich ignoriert. Hierfür würde sich eine Anpassung des Disavow-Files nicht rentieren. Wenn jedoch sowieso Anpassungen vorgenommen werden, können diese mit berücksichtigt werden.
Bewertung Backlinks deliveryhero.com
Insgesamt wird die Schädlichkeit des Backlinkprofils als Hoch eingestuft, hier besteht also Handlungsbedarf. Es sollten 249 toxische Domains und 426 potentiell toxische Domains geprüft werden. Anschließend können schädliche Backlinks via Disavow-File über die Google Search Console abgewertet, bzw. als ungültig erklärt werden. Dadurch kann die Qualität des Backlink-Profils verbessert und somit die Domain gestärkt werden.
Auffällig sind besonders viele als toxisch eingestufte Links einer Seite, die an dieser Stelle als “startupmapberlin”bezeichnet werden muss, da die Domains variieren, das Verzeichnis /startupmapberlin/ jedoch gleich bleibt. Dabei verändert sich jeweils die Domain jeweils nach dem Schema: “jamaika.app”, “rostock.app”, “bonn.app”, “deutschland.app” etc. Hier sollte Delivery Hero unbedingt tätig werden und die toxischen Backlinks überprüfen. Dies sollte auch eine hoch priorisierte Maßnahme sein.
Fazit
Die Gesamtbewertung, sowie die der einzelnen Bereiche erfolgt nach den Schulnoten 1-6. Je schlechter die Note, desto höher sind auch gleichzeitig die Potentiale zur Verbesserung.
deliveryhero.com bekommt in Sachen SEO-Optimierung der Website die Note 3,5.
Vor allem die fehlende OnPage-Optimierung sorgt für diese Note und sollte dringend angegangen werden.
➤ Allgemein - Note 2-
deliveryhero.com ist im Vergleich zur Konkurrenz mittelmäßig aufgestellt. Zwar liegt es vor Deliveroo und JustEat, allerdings ist die Konkurrenz durch Gorillas immens, da diese innerhalb kürzester Zeit aufgeholt und Delivery Hero auch überholt haben. Delivery Hero rankt nur für wenige Keywords in den Top Ten, hier besteht allerdings durch einige low hanging fruits viel Potenzial, welches dringend genutzt werden sollte. Insgesamt ist eine einheitliche SEO-Strategie bei Delivery Hero nicht erkennbar und sollte dringend aufgesetzt werden.
➤ Technik - Note 3
Insgesamt schneidet die technische Basis von deliveryhero.com in Ordnung ab. Es gibt kaum Broken Pages, die PageSpeed Metriken sind bis auf den TTFB-Wert gut. Die Hauptdomain ist für alle Mobil-Geräte optimiert und es sind knapp 90% aller URLs mit einem Cannonical-Tag versehen. Die Subdomains sind teilweise sinnvoll aufgeteilt, teilweise könnte man auch Domains zusammenführen und so mehr Traffic auf der Hauptdomain generieren.
Wo allerdings dringend Handlungsbedarf besteht ist die fehlerhaft konfigurierte Robots.txt-Datei. Außerdem sollten hreflang-Tags gesetzt werden, wo sie relevant sind.
➤ OnPage - Note 5
deliveryhero.com hat insgesamt eine mangelhafte OnPage-Optimierung. Ein Keyword-Fokus ist nicht gegeben und es ist immer die gleiche Descriptions hinterlegt. Außerdem ist die H-Struktur komplett unlogisch und hilft in dieser Form niemandem, weder Google noch dem Nutzer, weiter. Einige Texte sind zwar durch sinnvoll gegliederte Passagen gut lesbar, allerdings ist sowohl der Blog, als auch der Newsroom, dahingehend nicht optimiert worden. Darüber hinaus sind die Snippets nicht optimiert. So ist der Titel oft zu kurz und die Descriptions abgeschnitten (da diese nicht hinterlegt wurden, werden diese aus den Inhalten gezogen). Des Weiteren ist interne Verlinkung zwar durchaus vorhanden, allerdings relativ dünn und demnach stark ausbaufähig.
➤ OffPage - Note 3-
Das Linkprofil ist insgesamt noch gut. Die Ankertexte sind gut gewählt, daher besteht hier kein Handlungsbedarf. Die Deeplink-Ratio ist deutlich unter dem Durchschnitt. Hier sollte darauf abgezielt werden, dass die wichtigen Kategorien /blog/ und /newsroom/ öfter verlinkt werden. Außerdem müssen die schädlichen Backlinks unbedingt überprüft werden, denn diese können die Sichtbarkeit langfristig stark schädigen.
Jetzt unverbindlich Kontakt aufnehmen!