Inhalt
- 1 Wie füge ich Emojis und Sonderzeichen in den Titel und die Meta Description ein?
- 2 Sollte man Sonderzeichen in der Meta Description verwenden?
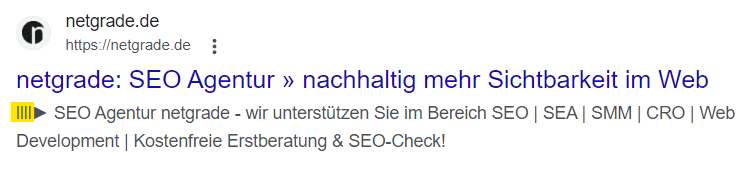
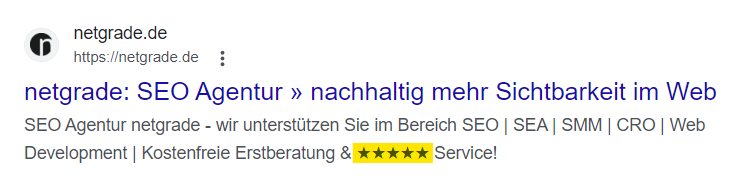
- 3 Emojis als Sonderzeichen in der Meta Description
- 4 Welche Bedeutung haben Sonderzeichen für die Suchmaschinenoptimierung?
- 5 Was gilt es bei Sonderzeichen in der Meta Description zu beachten?
- 6 Die wichtigsten Sonderzeichen für Meta Descriptions:
<–– Nutzen Sie unser Inhaltsverzeichnis 🙂